This page explains how to display CW Modeler diagrams in Vector (HTML5) format in your Evolve Site.
Vector (HTML5) diagrams introduce a new method for displaying CW Modeler diagrams, bringing increased load performance, better picture quality and perfect scaling.
Use the Vector (HTML5) Diagram display
To use the Vector (HTML5) Diagram display:
|
|
If you want to compare the appearance of the Vector (HTML5) version of your diagram and the original CW Modeler version, you can display both versions in your page. To do this, each diagram must be displayed in a different Tab. Ensure that you enter a specific Layout ID for each. This is a useful way to provide us with feedback about the differences you experience. |
|---|
Open one of your existing Diagram pages.
Add a new behavior to the Layout Diagram node you want to change, ensuring you choose the Vector (HTML5) option.
Delete the existing CW Modeler Diagram node.
Support for diagram elements
The Vector (HTML5) diagram behavior supports all diagram elements typically available to CW Modeler diagrams, except for the following:
The following elements are NOT supported:
Association Type Regions
The following elements are PARTIALLY-supported:
Version Control (all items except for the Detailed Object section)
Free Text (only Free Texts referenced on the palette)
|
|
IMPORTANT Vector (HTML5) Diagrams will not correctly display any diagram element where the formatting of the element is applied directly on the canvas. Only formatting applied to items on the New Objects Palette of the corresponding template diagram are displayed correctly. |
|---|
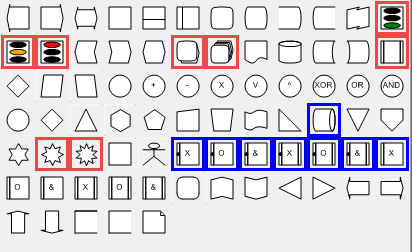
Diagram Shapes
There is partial support for available for the following diagram shapes:

|
RED |
= |
Not Supported |
|---|---|---|
|
BLUE |
= |
Supported with differences to the original CW Modeler diagram. |
|
|
Please note that due to the rendering limitations of Internet Explorer 9 and 10, using shapes with a dashed outline may prevent the diagram from rendering properly. |
|---|
Lines and Connectors
All lines and Connectors are supported.
Shape Regions
The following table shows the support for shape regions:
|
Region |
Level |
|---|---|
|
Label |
Supported |
|
Association Type |
Supported |
|
Association Type (Custom) |
Not supported |
|
Property Value |
Supported |
|
Property Value (Custom) |
Supported |
|
Property Visualization using Reference property |
Supported |
|
Property Visualization using Palette value |
Supported |
|
Explosion with rule and category |
Supported |
|
Property gauge using a reference property |
Supported |
|
Property gauge using Palette |
Supported |
|
Property Gauge as date range |
Supported |
|
Explosion |
Supported |
|
Explosion with rule |
Supported |
|
Navigation |
Supported |
|
|
A yellow triangular (
|
|---|
|
|
Please be aware that certain fonts are not supported by all browsers. When using the HTML5 Canvas, some fonts will therefore be substituted for alternative styles, depending on your browser type. |
|---|
Publishing Static Sites
If you only use the Vector (HTML5) behavior to display diagrams in your Static Site, you can tell Evolve to no longer generate image files of the diagrams in your repository when you publish the Site.
Generating diagram image files is often the most time-consuming part of publishing a Static Site and they are not needed for the Vector (HTML5) behavior, so choosing not to export them can significantly speed up publication.
Use the Export Diagram Images option on the Site node settings to disable diagram image generation.