Configuring a Label with an Action
We will use a label with an action in this tutorial to show another choice for a flow.
|
1 |
|
3 |
|
4 |
|
5 |
Click OK. |
|
6 |
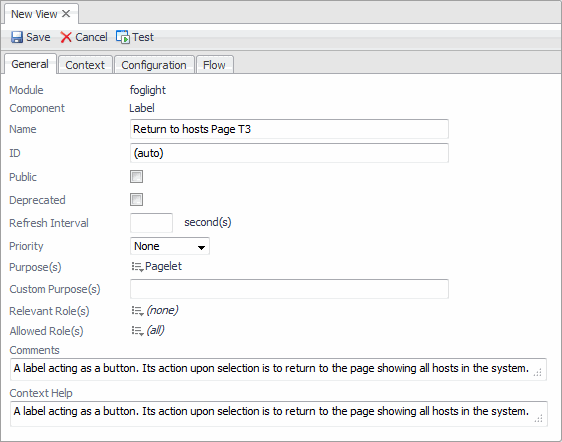
In the Definitions pane, on the General tab, populate the settings using the following values. |
|
1 |
Open the Configuration tab. |
|
2 |
In the Label row, in the Value column, click Edit |
|
3 |
In the Edit - Label dialog box that appears, in the String Value box, type Return to Parent, and click Set to close the dialog box. |
|
4 |
On the Configuration tab, in the Title row, in the Value column, click Edit |
|
5 |
In the Edit - Title dialog box that appears, in the Value box, type Return to Hosts, and click Set to close the dialog box. |
|
The Localized String template should be used if other languages besides English are supported. |
When you add this component to the Grid container you can choose to show the title. Otherwise, only the text string defined by the Label property appears.
|
1 |
Open the Flow tab. |
|
2 |
Click the Selection row. |
|
3 |
|
4 |
|
TIP: By assigning Previous to the flow type, you create a link back to the page that invoked the current page. |
|
5 |
|
6 |
Click Save on the toolbar to save the changes to the Label component. |
Configuring the Drilldown Page
|
• |
Follow the instructions in Tutorial 3, Create a dependent page up to but not including Define a flow, only in this case use Host Details T3 as the component name when defining the flow, and ensure that you set a host context. |
|
• |
Use A details page for the selected host as the component description. |
Populate the dependent page
The first component we add is the Time Plot Chart.
|
1 |
|
2 |
Click Add. |
|
3 |
|
4 |
|
5 |
Choose Dashboard Development > Support > Tutorials > Tutorial 4 > CPU Memory Utilization Chart T3, and click Next. |
|
6 |
|
7 |
|
8 |
|
10 |
Click Finish. |
|
1 |
|
2 |
Click Add. |
|
3 |
|
4 |
|
5 |
|
6 |
|
7 |
|
8 |
|
10 |
Click Finish. |
|
1 |
|
2 |
|
3 |
In the list of properties, locate and expand the Page Options node. |
|
4 |
In the Scrollbars row, in the Value column, click Edit |
Now add the label and drop-down list components.
|
1 |
|
2 |
Click Add. |
|
3 |
|
4 |
|
5 |
|
6 |
|
7 |
|
8 |
|
10 |
Click Finish. |
|
11 |
Configuring a Drop-Down List
|
1 |
|
3 |
|
4 |
|
5 |
Click OK. |
|
6 |
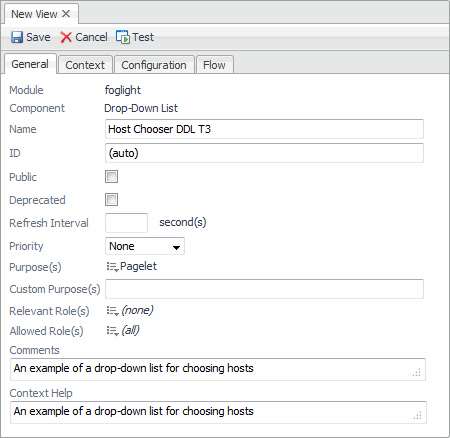
In the Definitions pane, on the General tab, populate the settings using the following values. |
|
• |
Ensure a Host object a required input. For instructions, see the procedure in Adding columns to the table (under To set the context:). |
|
1 |
|
2 |
|
3 |
In the Edit - Items dialog box, click the Query box and choose My Queries > Active Hosts from the list that appears. |
|
4 |
|
5 |
|
6 |
In the Label row, in the Value column, click Edit |
|
7 |
In the Edit - Label dialog box, click the Input Key box and choose currentItem from the list that appears. |
|
8 |
|
9 |
|
1 |
|
2 |
Click the Selection row. |
|
3 |
|
4 |
|
5 |
|
6 |
|
7 |
|
8 |
In the view editor, click Save to save your work so far. |
|
1 |
|
2 |
Click Add. |
|
3 |
|
4 |
|
5 |
|
6 |
|
7 |
|
8 |
|
10 |
Click Finish. |
|
11 |