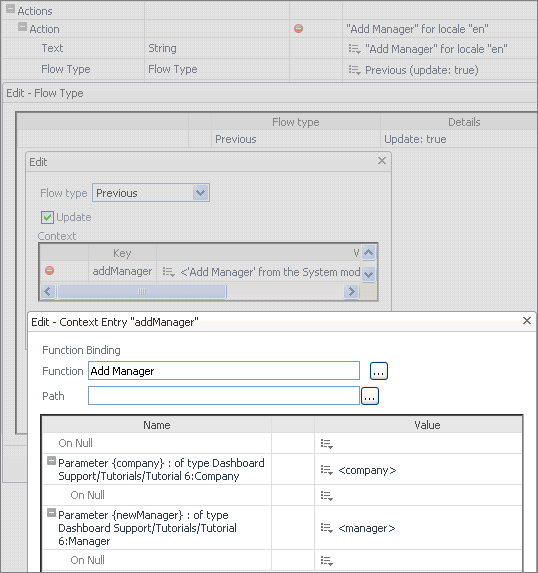
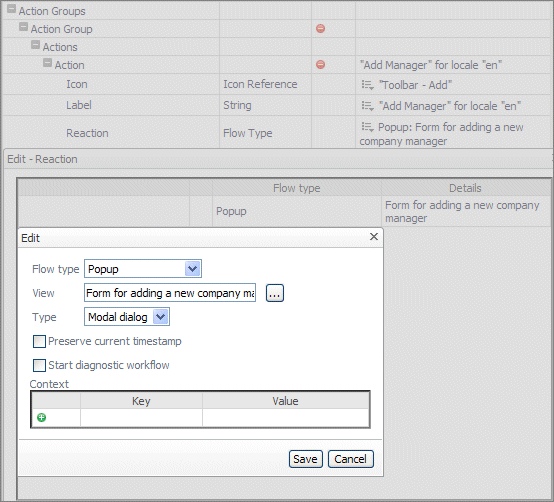
Defining the Dialog
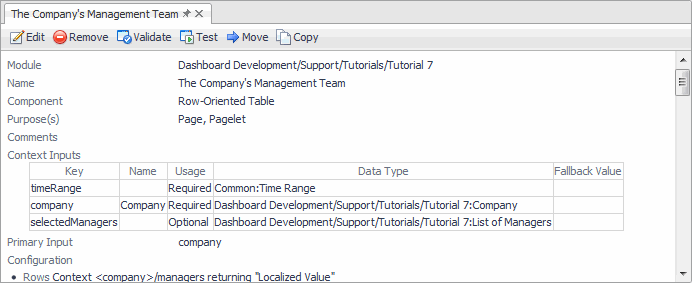
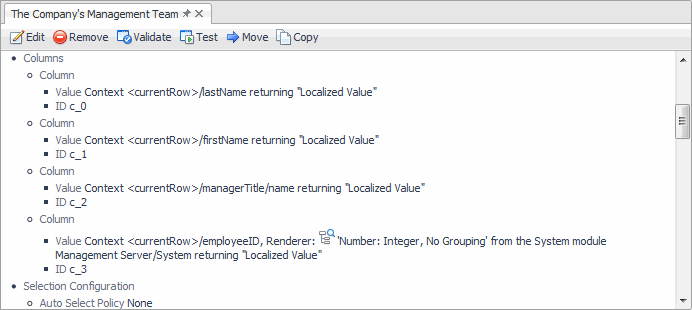
Defining the Table of Managers
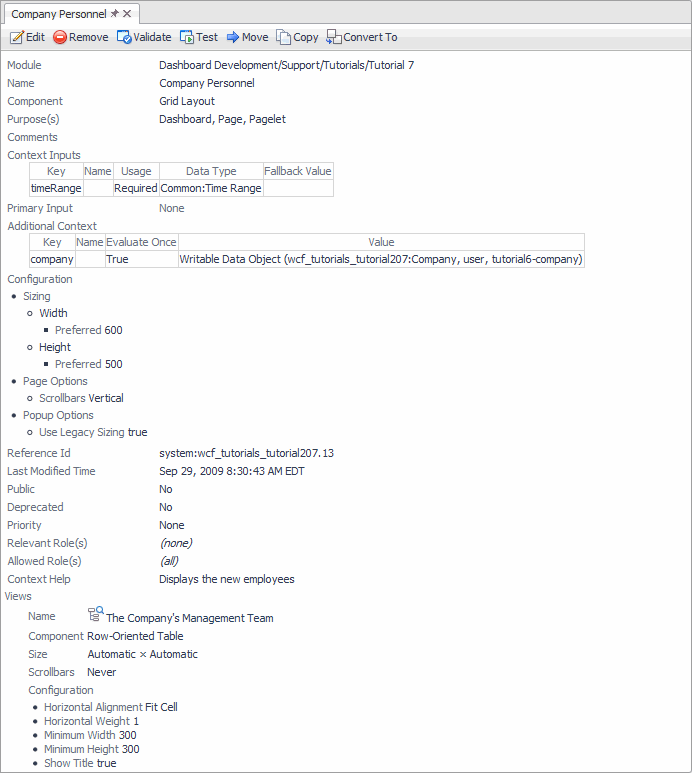
Defining the Top-Level Dashboard
In most designs, the table appears in a grid that holds the table along with other related views. We place the table in such a grid to complete the tutorial. Creating a dashboard is not covered in previous tutorials, so all that needs explaining here is the context entry. A structure is needed to hold the list of managers. By creating an instance of a company object in the dashboard, we also create a manager array that is initially null. Nonetheless, we can get a reference to it and create an empty list of managers the first time the Add Manager function is called. After that, manager entries can populate the list.
Note that the storage type for the company object is user, which means each different logon name has a different company object that is kept until the server is restarted. See the Web Component Guide for information about the available storage mechanism choices.