Configuring Table Columns
|
1 |
Open the Configuration tab. |
|
2 |
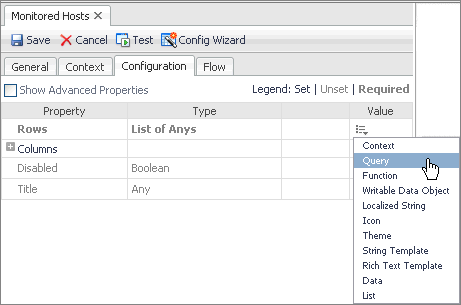
On the Configuration tab, ensure that the Show Advanced Properties check box is clear. The advanced properties are less likely to be used when constructing a basic version of the component which is what we are about to do in this procedure. |
|
3 |
In the table, locate the Rows row. In the Value column, click Edit |
|
4 |
In the Edit - Rows dialog box, in the Query box, click |
|
6 |
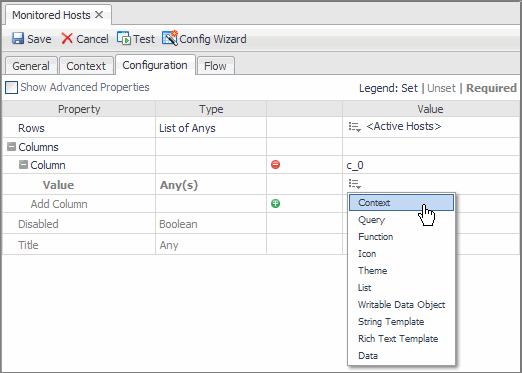
In the Property column, expand the Columns node, and then the Column node that appears immediately below. |
|
7 |
|
8 |
From the menu that appears, choose Context. |
|
9 |
In the Edit - Value dialog box, in the Input Key box, click |
|
10 |
|
11 |
Click Set. |
|
12 |
Click Save to save your changes to the view. |
Building the Dashboard
|
1 |
|
2 |
|
3 |
|
4 |
|
5 |
|
6 |
|
7 |
Set the Preferred Width and Preferred Height values. You can edit these values later when you have seen the table displayed, so you can choose any values you want. For now, set Preferred Width to 300 and Preferred Height to 150. |
|
8 |
Leave the Refresh Interval box blank. |
|
9 |
|
11 |
|
12 |
|
13 |
Click Save to save your work so far. |
|
14 |
Click Edit to continue modifying the dashboard. |
Adding the Table to the Dashboard
To do that you use the Configuration tab.
|
1 |
Open the Configuration tab. |
|
2 |
|
3 |
In the menu that appears, choose Set to Binding > String Template. |
|
4 |
|
5 |
Open the Layout tab. |
|
6 |
|
7 |
|
8 |
|
9 |
Set the position and size of the table, indicate if you want scroll bars, and whether to show a title and a border. Check Show Title and Show Border and leave the other settings at their default values. |
|
10 |
|
11 |
Click Save to save the changes to the view. |
Summary
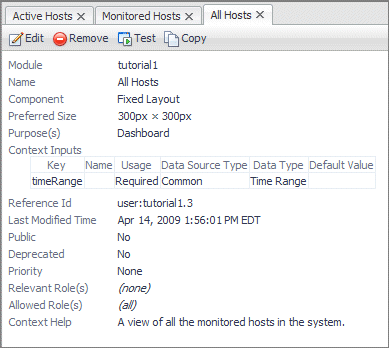
You have viewed the component by navigating to All Hosts in the Dashboards area under My Definitions.