Working with Cost/Benefit Charts
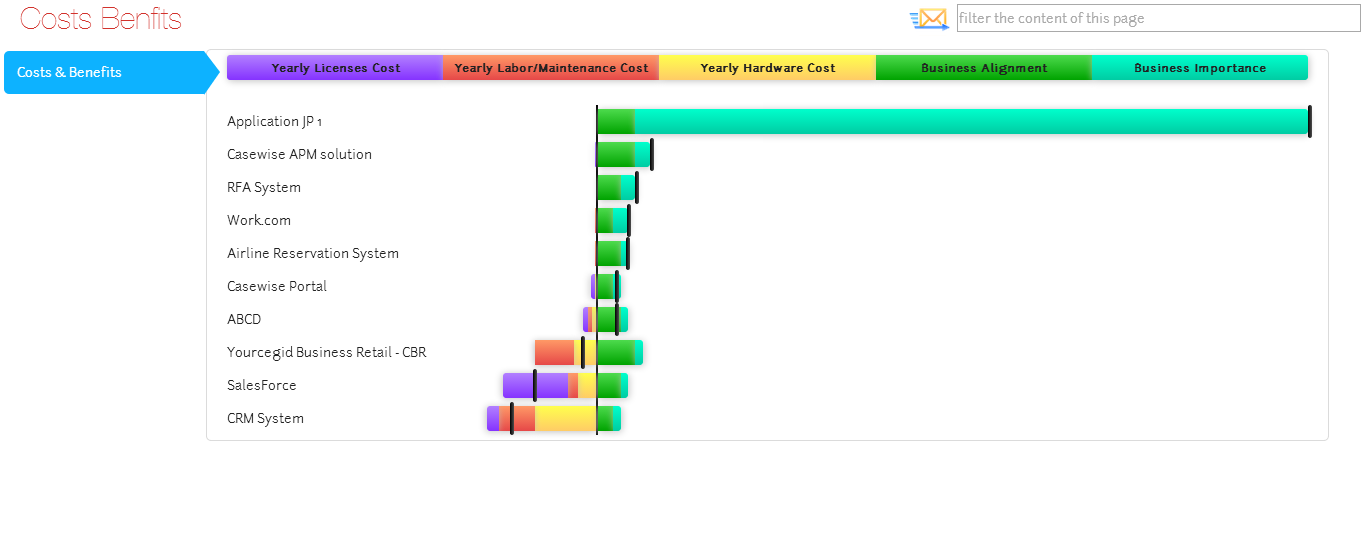
A Cost/Benefit Chart enables allows you to compare properties you class as Costs in your organization against properties you class as Benefits.
The result is a type of color-coded bar chart which highlights the costs and benefits, as well as a calculated cost/benefit value.
There is no limit to the number of cost and benefit properties you use, but obviously the more you do use, the more unusable the chart will become.
|
|
Cost/Benefit Charts require that you have Whole Number or Decimal Number properties for your Costs, and either Whole Number, Decimal Number of Drop-down properties for your benefits. If you do use Drop-down properties for benefits, these should include a number, such as: 1 - Low 2 - Medium 3 - High You can have multiple costs and multiple benefits on one chart. |
|---|
Why and how should you use one?
An example of using a Cost/Benefit Chart might be to show the business benefit of expenditure on software applications.
A number property could be used to store the actual monetary cost of the application in your organization, while a drop-down could be used to assign the importance of the application to the business - from 1 to 10.
Using the chart, you would then be able to get an overview as to whether you were spending a lot of money on applications that have little business value.
Where and when can you use one?
Use the table below to see where you can use a Cost/Benefit Chart:
|
Page Type |
Parent node |
Tabs |
Number on page |
Editable |
|---|---|---|---|---|
|
Index Page |
Object Type node |
Yes - optional |
1 The Chart must be the top-most item on the page |
No |
What do you want to do?
Create a new Cost/Benefit Chart
To create a new Cost/Benefit Chart for your page:
-
Ensure the Layout node for your element is set to Empty
-
Right-click the Layout node and choose Add Behaviors > Other Charts > Cost - Benefit Chart
A Cost-Benefit Chart node is added below the Layout node.
-
Select the Cost-Benefit Chart node and set the properties.
-
In the Costs area, select the properties you want to use as costs on the chart.
-
In the Benefits area, select the properties you want to use as benefits on the chart.
-
Use the Multiplier field to enter the multiplier number for equalizing calculations.
|
|
Costs tend to have higher values than those you assign to determine benefits such as business importance. For example a cost might be 10,000, but the business importance might be 3 - High. The Multiplier can be used to set a value to multiply the benefits by so they can be brought into line with the costs for comparison. |
|---|
-
Right-click the Object Type node and choose to add a New Property Group
Use New Property Group > Empty Group or From CM Panel depending on your preference.
See Working with Property Groups for more details on Property Groups.
-
Select the Property Group and use the Selected Properties area to choose all the cost and benefit properties you want to reference on the chart
-
Save your Site.
The Site is saved and the Cost/Benefit Chart is created.
Working with Vector Maps
|
|
Vector Maps require that you have a specific Single Line Text property on your object which is used to store a country code value, or a latitude/longitude value. The map will not work without one of these codes. |
|---|
Vector Maps enable you to highlight countries or places on a map so that the user can click through to see more detailed information about that area.
You can use them on an Index Page, or on an Object Page to show locations that are associated to the main object.
It works by using a single object in your model to represent an area on the map - either a country, or a place within a country - that area is highlighted and is clickable so that a supporting Object Page can be used to show additional information.
|
|
Example Use Location objects to highlight each country where your organization has an office, and then use an Object Page for the Location to show detailed information about each one, such as which Functions (associated) are performed there. |
|---|
There are two types of map available, each with several different built-in maps available:
-
Worldwide maps (used to show countries): World, Europe
-
Country maps (used to show places): Belgium, France, India, Italy, Netherlands, Philippines, South Africa, United Kingdom, United States.
|
|
If you want to view another map not currently on the list, please review this list of available maps, then raise a request with your Account Manager or with the erwin Support Team. |
|---|
Highlighting countries on Worldwide maps
When using Worldwide maps, you must have a user-defined property on the object to store the country code. This must be a Single-Line Text property.
The country code is a two-letter code which adheres to the ISO 3166-1 standard, such as GB, US, FR. Read more about ISO 3166 here, or here on Wikipedia.
Highlighting places on Country maps
When using Country maps, you must have a user-defined property on the object to store the latitude and longitude reference for the place you want to show. This must be a Single-Line Textproperty.
The format for the value is '[latitude],[longitude]' - such as 48.856614,2.352222 for Paris.
|
|
Latitude values can be either North (N) or South (S), while Longitude values are either East (E) or West (W). When entering these values in Evolve, please use a plus sign '+' instead of N and E, and use a minus sign '-' instead of S and W. |
|---|
What do you want to do?
Create a new Vector Map for your page
|
|
These instructions assume that you have already created your page, including any filtering you may want so that only the objects you want displayed are shown. |
|---|
To create a new Vector Map for your page:
-
Ensure the Layout node for your element is set to List (Simple)
For an Index Page the Layout node is the one directly under the Object Type node.
For an Object Page the Layout node is the one directly under the Association Type node
-
Right-click the Layout node and choose Add Behaviors > Maps > World Map (jVectorMap)
A World Map (jVectorMap) node is added below the Layout node
-
Select the World Map (jVectorMap) node and set the properties:
-
Use the Map drop-down to select the map you want to use
-
If you are using a Country Map to show places in a country, use the Lat Lang field to enter the Scriptname of the Property Type used to store the latitude/longitude value
-
If you are using a Worldwide Map to show countries, use the ISO Code field to enter the Scriptname of the Property Type used to store the ISO value
Always use lower case for Scriptnames.
-
Save your Site.
The Site is saved and the map is created.
Working with Bar Charts (Simple)
|
|
The Simple Bar Chart behavior requires that you have a specific Whole Number or Decimal Number property on your object which is used to store the value you want displayed on the chart. |
|---|
The Simple Bar Chart behavior displays a simple bar chart on your Index Page, listing objects on the y axis and referencing number properties on the x axis.
You can specify the maximum number of objects to display.
To create a Simple Bar Chart display on your Index Page:
-
Ensure the Layout node for your element is set to Layout (Empty)
-
Right-click the Layout node and choose Add Behaviors >Bar Charts > Bar Chart (Simple)
A Bar Chart (Simple) node is added below the Layout node.
-
Select the Bar Chart (Simple) node and set the properties:
-
Use the Node Name field to set the title of the chart as it is displayed in the web page.
-
Use the Unit field to enter the name of the unit that is displayed on the x axis.
-
Use the Limit Number field to enter the maximum number of objects to display in the chart.
|
|
The name displayed on the legend at the top of the bar chart is taken from the Name of the Property Type you are using on the x axis. |
|---|
-
Right-click the Object Type node and choose New Property Group > Empty Group
An Empty Property Group is added below the Object Type node
-
Select the Property Group and in the Selected Properties area, select the property you want to base the bar chart on
-
Save your Site.
The Site is saved and the bar chart is created.
Working with Multi-Axis Bar Charts
|
|
The Multi-Axis Bar Chart behavior requires that you have a two specific Whole Number or Decimal Number properties on your object which are used to store the values you want displayed on the chart. |
|---|
The Multi-Axis Bar Chart behavior displays a simple bar chart on your Index Page, which compares the values of two properties of the objects referenced.
The chart has two scales, one for each property shown.
To create a Multi-Axis Bar Chart on your Index Page:
|
|
Make sure you use the Filter Properties controls on the Object Type node to ensure you filter the list of displayed objects so that not too many are returned. Always use lower case to enter Scriptnames. |
|---|
-
On the Object Type node, in the Selected Properties area, select the two properties you want to be referenced on the chart
-
Ensure the Layout node for your element is set to List (Empty)
-
Right-click the Layout node and choose Add Behaviors > Bar Charts > Bar Chart (Multi-Axis)
A Bar Chart (Multi-Axis) node is added below the Layout node
-
Select the Bar Chart (Multi-Axis) node and set the properties:
-
Use the Node Name field to set the title of the chart as it is displayed in the web page.
-
Use the Value Axis-1 field to enter the Scriptname of the first property you want to be displayed.
-
Use the Value Axis-2 field to enter the Scriptname of the second property you want to be displayed.
-
Use the Axis-1 Unit field to enter the name of the unit that is displayed for the first property.
-
Use the Axis-2 Unit field to enter the name of the unit that is displayed for the second property.
|
|
The name displayed on the legend at the top of the bar chart is taken from the Name of the Property Types you are referencing. |
|---|
-
Use the Direction drop-down to choose whether you want the chart to be displayed horizontally or vertically
-
Use the Legends Min/Max/Step field to specify the scale of each axis, setting the low end of the scale, the top end of the scale and the interval value - using for format low:high:int,low:high:int
For example 0:100:10,0:500:100 means that Axis 1 starts at zero and ends at 100 with steps of 10 units, while Axis 2 starts at zero, ends at 500 and has steps of 100.
-
Use the Hide Empty Data check box to specify that the chart should not display any objects where the two properties referenced have no value
-
Save your Site.
The Site is saved and the chart is created.