The Custom URL layout is a display function used to display a URL property as a hyperlink, with a custom display string for the caption.
Create a property group, and select a single property to display in that group.
Use the Custom Display String to define the text to display to represent the link.
Select the Layout 'URL'
When the property is displayed in the page, it will now show the Custom Display String, but have the original URL.
|
Fig. URL Property |
|---|
Related Topics
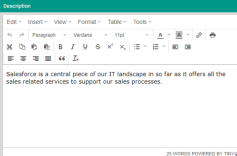
The Text Editor has an HTML content editor for formatting rich text in multi-line field. To use the Text Editor, you must enable "Enhanced Multi-line Text Control" on the Property Type Page for the Memotext Property Type. Without enabling this property, the Memotext field provides either read-only HTML or editable plain text fields.
Further, the Memotext field on a site can be edited in the text mode. However, you convert it to HTML in the Object Explorer, you can no longer edit the field.
|
|
|
|---|---|
|
|
|
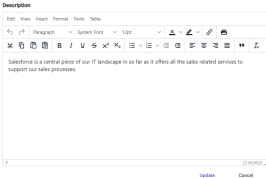
You can edit the HTML content of your site with the Text Editor. Like Word processors, the Text Editor offers additional formatting options.
|
|
|
|---|
You can use the Text Editor to enter HTML code (including hyperlinks and images), print multi-line text, and copy and paste formatted text into other applications such as Microsoft Word.
|
|
Content pasted will have the formatting simplified to match the capabilities of the Editor. Styles such as Headings will be mapped to equivalent HTML styles. |
|---|
|
|
The Text Editor uses an open-source TinyMCE program and can be found in the following location: Bin>WebDesigner>JS>External_async>TinyMCE |
|---|
|
|
*TinyMCE is an open-source, platform-independent Javascript based WYSIWYG HTML editor and is released as open software under the LGPL license. |
|---|
What Do You Want To Do?
Enable Enhanced Multi-line Text Editor for Internet Explorer
To use the Enhanced Multi-line Text Editor with Windows Internet Explorer, your server must enable a font setting under Internet Options.
To enable Enhanced Multi-line Text Editor for Internet Explorer:
Go to Start 
The Control Panel window appears.

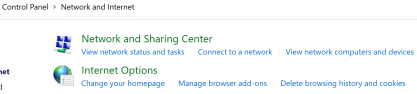
Click Network and Internet.

Click Internet Options.
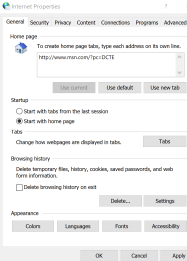
Internet Properties dialog box appears.

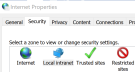
Under Security, click Local intranet.

Click Custom level.
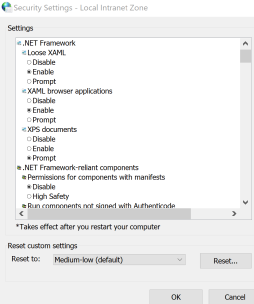
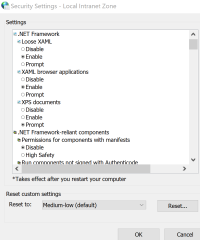
Security Settings – Local Intranet Zone dialog box appears.

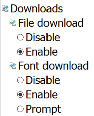
Scroll to Font Download and click Enable.

Click OK.

A Warning about changing the settings appears.

Click Yes.
Click Apply.
Click OK.
Enhance Multi-line Text Editor will now be enabled for use with Internet Explorer.
|
|
Restart Internet Explorer to apply this setting change. |
|---|
Enable Enhanced Multi-line Text Editing
To enable the Text Editor:
Start the erwin Evolve Suite.
Click Model Explorer.
In the left pane, click the Design tab.
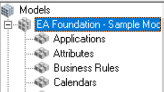
Expand the required model. For example, EA Foundation – Sample Model.

Select the required object type. For example, Applications.

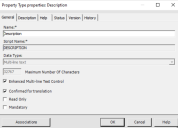
In the right pane, double-click Description.
The Property Type properties: Description dialog box opens.
|
|
Ensure that Data Type is Multi-line text before selecting Enhanced Multi-line Text Control check box.
|
|---|
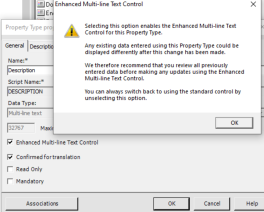
Under General, select the Enhanced Multi-line Text Control check box.
The Enhanced Multi-line Text Control pop-up appears.

After reading pop-up information, click OK.
Click OK.

Start Evolve Designer.
Click a model. For example, EA Foundation Sample Model.
Click Site.
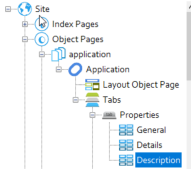
Expand Site > Object Pages > application > Application > Tabs > Properties.

Click Description.

Under Layout, select memotext.
Click Save and then click Dynamic Site.

|
|
Before editing the HTML text field in erwin Evolve Web and erwin Web Modeler, ensure that TinyMCE is available in Model Explorer. |
|---|
To view TinyMCE in the Model Explorer:
Start the erwin Evolve Suite.
Click Model Explorer.
Expand the required Model. For example, EA Foundation – Sample Model.

Click Applications.
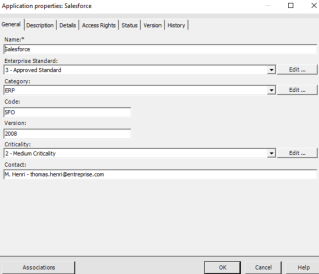
Double click the application for which you want to view TinyMCE. For example, Salesforce.

Application properties – Salesforce dialog box opens.

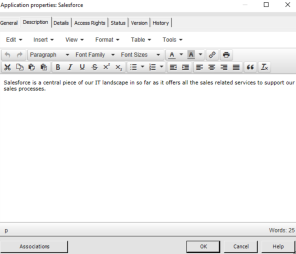
Click Description.
The TinyMCE editor opens.

Ensure that TinyMCE is available for selected object.
Click OK.
On the View menu, click Refresh List.
Close the Model Explorer.
To edit the HTML text field in erwin Evolve Web:
Open the browser and login to erwin Evolve Web.
Click a model. For example, EA Foundation – Sample Model.
In the left pane, click Application.

Click Application List.

Click 
Click the Edit icon to edit the Description.

The TinyMCE editor opens for Description.

Edit the Description and click the Save Changes icon.

The Update Summary details appear in right pane.
Click Submit.

To edit the HTML text field in erwin Web Modeler:
Open the browser and login to erwin Evolve Web.
Click a model. For example, EA Foundation – Sample Model.

In the left pane, click Application.

Click Application Architecture.

Click the Edit Diagram In Web Modeler icon.

The available draft diagrams appear.

To open any draft diagram in erwin Web Modeler, Click 
The erwin Web Modeler editor opens in a new tab with the predefined Shape Palette of the template
chosen.
Select the required application object. For example, Salesforce.
Click 
Scroll to Description and click the Edit icon.

TinyMCE dialog box opens to edit the Description.

Edit the description as you want and click Update.
Click 
Click Confirm Publish.

Once the diagram is published in the erwin Web Modeler, it can be accessed from the Modeler in the desktop application.
Review and Approval Notifications
If Workflowhas been enabled for your site, when a text field has been altered using the Text Editor and a user desires to save the changes made, the designated Approver is sent a 'Pending Changes' notification email. Any changes made will not be implemented until authorized by the Approver. The Approver will receive an email stating: 'This property contains HTML content. Please review this change in Evolve'. -prompting them to access Evolve and assess the detail of all HTML changes made. This content is not included within the email as email systems will often display this incorrectly and cause confusion for the user.
Any diagram in your model created in CW Modeler can be displayed in your Evolve Site.
You can display diagrams on any Object Page where the focus is the Diagram Object Type, or on Object Pages where the focus is a different Object Type, but a Tab is used to display diagrams the object appears on or details.
You can also display diagrams on Index Pages where one or more diagrams are returned. For performance and usability reasons it may not be appropriate to display multiple diagrams on one Index Page, however you could easily use the page filters so that only one diagram is returned in the results.
The default method for displaying CW Modeler diagrams is to use the CW Modeler Diagram behavior, but you can experiment with a newer behavior - Vector (HTML5) - which provides improved quality and scaling.
Display a CW Modeler diagram
|
|
These instructions detail how to display a CW Modeler diagram on an Object Page for the Diagram Object Type. You can of course show Visualization diagrams in other places, such as below an Association node in a Tab on an Object Page, or below an Object Type node on an Index Page. |
|---|
To display a CW Modeler diagram:
In Evolve Designer, expand the Object Type node
Right-click the Layout node and select Switch Layout > CW > Diagram
A Layout Diagram node is added.
Right-click the Layout Diagram node and select Add Behaviors > CW > CW Modeler Diagram
The CW Modeler Diagram node is added.
Select the CW Modeler Diagram node and edit its properties:
Use Full Screen to specify if the diagram should be shown in full-screen mode.
Use the Diagram Popouts area to specify any Diagram Popouts you want to configure for this page.
Save and Publish your Site.
Any diagram in your model created in CW Modeler can be displayed in your Evolve Site.
You can display diagrams on any Object Page where the focus is the Diagram Object Type, or on Object Pages where the focus is a different Object Type, but a Tab is used to display diagrams the object appears on or details.
You can also display diagrams on Index Pages where one or more diagrams are returned. For performance and usability reasons it may not be appropriate to display multiple diagrams on one Index Page, however you could easily use the page filters so that only one diagram is returned in the results.
The default method for displaying CW Modeler diagrams is to use the CW Modeler Diagram behavior, but you can experiment with a newer behavior - Vector (HTML5) - which provides improved quality and scaling.
Display a CW Modeler diagram
|
|
These instructions detail how to display a CW Modeler diagram on an Object Page for the Diagram Object Type. You can of course show Visualization diagrams in other places, such as below an Association node in a Tab on an Object Page, or below an Object Type node on an Index Page. |
|---|
To display a CW Modeler diagram:
In Evolve Designer, expand the Object Type node
Right-click the Layout node and select Switch Layout > CW > Diagram
A Layout Diagram node is added.
Right-click the Layout Diagram node and select Add Behaviors > CW > CW Modeler Diagram
The CW Modeler Diagram node is added.
Select the CW Modeler Diagram node and edit its properties:
Use Full Screen to specify if the diagram should be shown in full-screen mode.
Use the Diagram Popouts area to specify any Diagram Popouts you want to configure for this page.
Save and Publish your Site.