A Table (Simple) layout displays data in a simple tabular format. You can choose which columns you want to be displayed, representing properties of the objects, or Associated Objects, and you can link to the Object Page for the objects it shows.
However, unlike the Table (Complex) behavior, you cannot edit content in a Simple Table.
Why and how should you use one?
Use a Simple Table when you want to show more details for lists of objects than the other behaviors allow, but you are not interested in sorting the columns or editing the displayed data.
Where and when can you use one?
Use the table below to see where you can use a Simple Table:
|
Page Type |
Parent node |
Tabs |
Number on page |
Editable |
|---|---|---|---|---|
|
Index Page |
Object Type node |
Yes - optional |
1 - the Table must be the only element on the page |
No |
|
Object Page |
Association Type node |
Yes - mandatory |
1 |
No |
What do you want to do?
Insert a Table (Simple) into your Index or Object Page
To insert a Simple Table into your page:
Select the parent node - Object Type node for Index Pages, Association Type node for Object Pages
Switch the Layout node beneath the parent node to Table (Simple)
To do this: Right-click the Layout node and choose Switch Layout > CW > Table (Simple)
Right-click the parent node and choose to add a New Property Group > Empty Group or From CM Panel.
This node is the parent node of the 'Layout Table (Simple)' node. For full details on Property Groups, see Working with Property Groups.
Select the Property Group and use the Selected Properties area to choose all the properties you want to be represented as columns in the Table
Add as many Property Groups as you want if you want complete control over the ordering of your columns.
Save and Publish your Site.
Show Associated Objects in a Simple Table
You can configure your Table to include one or more columns displaying Associated Objects.
To add a column showing Associated Objects:
Right-click the parent node - Object Type node for Index Pages, Association Type node for Object Pages - and select
New Association > [Object Type] > [Association Type] to create an Association node
A new node representing the Association Type is created at the bottom of the list.
Save and Publish your Site.
The Associated Objects column is displayed as the last column in your table.
A Table (Complex) behavior displays data in a gird format. It has columns that can be sorted or filtered, and optionally you can specify that users can edit the data presented in the Table, either inline, directly in the cells, or by using a pop-up window.
You can use Tables on Index Pages and Object Pages to display properties of Objects and Associated Objects, and on Object Pages only, you
can also show properties of Intersection Objects.
Editing content in a Table
|
|
A Table is the only display option that enables you to edit data in an Index Page. |
|---|
When you edit data in a Table you can edit the object's properties and associations (if you have associations displayed).
You can choose whether to edit data inline or using a pop-up dialog. You must use a pop-up if you want to edit associations.
You can also allow users to create new objects on a Table page, by using the Add Object setting.
Why and how should you use one?
Use a Table when you want to show more details for lists of objects than the other behaviors allow - and if you want users to be able to edit the data.
Where and when can you use one?
Use the table below to see where you can use a Table:
|
Page Type |
Parent node |
Tabs |
Number on page |
Editable |
|---|---|---|---|---|
|
Index Page |
Object Type node |
Yes - optional |
1 - the Table must be the only element on the page |
Yes |
|
Object Page |
Association Type node |
Yes - mandatory |
1 |
Yes |
What do you want to do?
Insert a Table (Complex) into your Index or Object Page
To insert a Table into your page:
|
|
When you use a Table in an Index Page it must be used on its own - that is it cannot be contained within an Accordion or other page display type. |
|---|
Select the parent node - Object Type node for Index Pages, Association Type node for Object Pages - and use the Filter Properties area to apply any filtering
Switch the Layout node beneath the parent node to Empty
To do this: Right-click the Layout node and choose Switch Layout > CW > Empty
Right-click the Layout node and choose Add Behaviours > Tables > Table (Complex)
A new node is added below the Layout node, titled 'Table (Complex)'
Select the new Table (Complex) node
The Table's settings are displayed
Edit the Table's settings:
Use Add Object to place an Add Object button on the page so users can create new objects
Use Edit Mode to specify if you want the objects listed to be editable, and whether you prefer inline editing in the Table or to use a pop-up window
Leave Edit Mode unset if you do not want to allow editing.
|
|
If you show a multi-line text property, such as Description, in your table, and the content includes HTML formatting, users will not be able to edit the content via the table. |
|---|
|
|
Object Pages do not support pop-up editing, only inline editing is supported. |
|---|
Use Intersection Object Grid if you want to be able to display the value of an Intersection Object
See Display data from an Intersection Object in a Table (below) for further details.
Right-click the parent node and choose to add a New Property Group > Empty Group or From CM Panel
This node is the parent node of the 'Layout Empty' node referenced in step 3. For full details on Property Groups, see Working with Property Groups.
Select the Property Group and use the Selected Properties area to choose all the properties you want to be represented as columns in the Table
Leave the Layout setting as 'table'.
Save your Site.
The changes are saved.
Include a Table column showing Associated Objects
You can configure your Table to include one or more columns displaying Associated Objects.
When you display Associated Objects in a Table, they can only be displayed as a simple List, showing just the Name of the Associated Object.
|
|
Associations can only be edited in a Table if you set the Table to have an Edit Mode of 'Pop-up'. |
|---|
To add a column showing Associated Objects:
Right-click the parent node - Object Type node for Index Pages, Association Type node for Object Pages - and select
New Association > [Object Type] > [Association Type] to create an Association node
A new node representing the Association Type is created at the bottom of the list. By default it is given a List (Simple) layout - which is the only layout you can use.
If your Table is editable, or you plan to make it editable, you must choose which properties of the Associated Objects to display on the pop-up edit dialog by adding a Property Group to the Association node and selecting the properties to display, as nothing is displayed by default:
Right-click on the Association node and choose New Property Group >Empty Group or From CM Panel > [Pane Name]
Use the Selected Properties area to choose which properties to display in the edit dialog
For full details on Property Groups, see Working with Property Groups.
Save your Site.
The changes are saved.
Display data from an Intersection Object in a Table
You can configure a Table, based on an Association Type, to display data from an Intersection Object.
A Table configured in this way will only show the Name of the Associated Object and then any properties of the Intersection Object you choose.
|
|
You can only display Intersection Object data in a Table when the Table is used on an Object Page. |
|---|
To do this:
Follow the instructions above to create a Table for your Index or Object Page, basing it on an Association Type node
Your tree should look like this: Association Type node > Layout Empty > Table (Complex)
You do not need to add a Property Group to control which properties of the Associated Objects are displayed, as Name is displayed by default.
Right-click the Association Type node and choose New Intersection Object
A new node is added for the Intersection Object, and it is given a List (Simple) layout by default
Right-click the Association Type node and choose New Property Group >Empty Group or From CM Panel > [Pane Name]
Use the Selected Properties area to choose which Property Types are shown in the Table
Each property you select is shown in a separate column in the Table.
Save your Site.
Your Table is configured. When the page is viewed, you should see a Table showing the Name of Associated Objects in the first column, followed by the
properties of the Intersection Objects in the following columns.
|
|
The Simple Matrix requires that you have an Association Type defined between the two Object Types you want to show. |
|---|
A Simple Matrix can only be used on an Object Page, where one object is therefore the focus.
It creates a table which shows Associated Objects for the object in question as column headings, and then within the cells shows other objects that are also associated to those Associated Objects.
For example, if your Object Page was focused on a Process, you could use the Simple Matrix to show which Risk objects your Process is associated to, and then beneath each Risk also show which other Processes are also associated to those Risks.
|
|
When you use a Simple Matrix, the first level of Associated Objects are listed as columns in the table - consequently the more you show, the wider the table will be. We therefore recommend that you restrict the number of Associated Objects displayed in the Matrix or it may become unusable. |
|---|
To display a Simple Matrix in your Object Page:
|
|
These instructions assume that you are adding your Simple Matrix to a Tab on an existing Object Page, and that the new Tab node already exists. |
|---|
Right-click the Tab you want to add the Simple Matrix to, and choose New Association > [object-type] > [association-type]
This is to choose the Association Type you want to use to populate the column headings
An Association Type node is added.
Expand the Association Type node and switch the Layout to Empty.
To do this: Right-click the Layout and choose Switch Layout > CW > Empty
Right-click the Layout Empty node and choose Add Behaviors > Matrix > Matrix (Simple)
Right-click the Association Type node created at step 1 and choose New Association > [object-type] > [association-type]
This is to choose the Association Type you want to use to find out which other objects are associated to each Associated Object returned by the parent node.
An Association Type node is added.
Save your Site.
|
|
Please ensure you use unique Object Group IDs for the Association Type nodes. If you have IDs which are the same as ones you have used elsewhere, you will see an error reported when attempting to Deploy the Site. |
|---|
|
|
The Advanced Matrix is used to display associations between two Object Types, and can be used on either an Index Page or an Object Page. |
|---|
To display an Advanced Matrix in an Index Page:
An Index Page can be added for an Object Type. In this example an Application has been added;
A related Object Type can also be added to the same Index Page. In this example a Technology has been added;
The first object type should have its Layout switched to Casewise > Empty, to allow a Matrix > Matrix (Advanced) Behaviour to be added. The second object type should have its Layout switched to Casewise > Empty, to prevent a list of these objects from being output.
The first object type will be the Row of the matrix, the second object type will be the Column.
The first object type should identify the relationship to be represented in the Matrix. A New Association allows the relationship to the second object type to be selected. In this example the Application – Technology () has been selected;
The Association should identify its Intersection Object Type. In this example it is a Reason for Involvement;
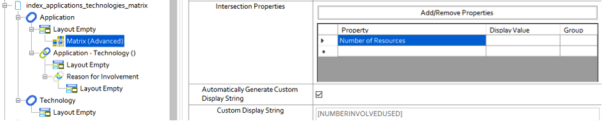
The Matrix (Advanced) behavior can now have its Intersection Properties added, and the Row Object Group ID and Column Object Group ID updated from the Application and Technology object types;
|
|
By default, the matrix cell will contain the {name} of the Intersection instance as its Display String, until Intersection Properties are added. In this example the Reason for Involvement has had its Name property added, which Automatically Generates the Custom Display String {FUNCTIONSYNONYM}. |
|---|---|
|
|
The Intersection Node ID is automatically updated when the Intersection Object Type is established. |
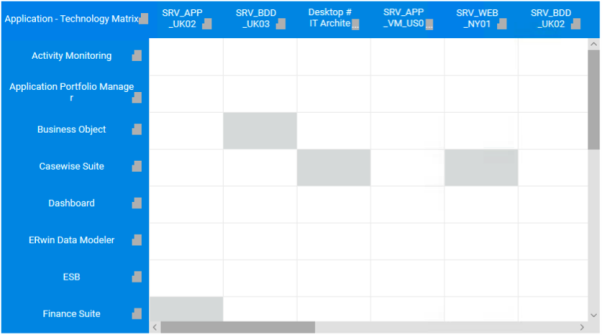
The Published Example Advanced Matrix:
|
|
Both Application and Technology object types have been restricted to Include Objects Only If they Have Associations. This will reduce the size of the matrix, and consequently the time it will take to refresh. |
|---|
Objects with Associations Only

|
|
It might also prove useful to Add a Page Filter to enable the size of the matrix to be reduced. An active filter is likely to reduce the time to generate the matrix. |
|---|
A Filtered Page
|
|
The Row and Column objects could be filtered to reduce the number of rows or columns. For example, the Applications could be filtered to only include those with a Category = ERP; |
|---|
Filtering Objects
|
|
A matrix with too many rows and columns could take an unacceptable amount of time to generate. |
|---|
Displaying Intersection Properties:
In the example output above, the Custom Display String for each cell has been set to the Name of the Intersection object. None of the Reason for Involvement associations have been given a name, as a consequence the shaded cell contains no detail. The following example has the Number of Resources displayed in each cell:
Intersection Property

Number of Resources
To display an Advanced Matrix in an Object Page:
|
|
The Advanced Matrix on an Object Page is similar to one created for an Index Page, but like the Simple Matrix on an Object Page, the focus is on a single object. |
|---|
An Object Page can be added for an Object Type. In this example a Process is to be added.
This object type should identify a relationship to the objects to be represented in the matrix rows. A New Association is added under the object type. In this example a
Process - Application () is to be added.
The related object type should have its Layout switched to Casewise > Empty, to allow a Matrix > Matrix (Advanced) Behaviour to be added.
The first related object type should now identify the relationship to be represented in the Matrix. A New Association allows the relationship to a second related object type to be selected. In this example the Application – Technology () is to be selected.
The Association should identify its Intersection Object Type. In this example it is to be a Reason for Involvement.
The Matrix (Advanced) behavior can then have its Intersection Properties added, and the Row Object Group ID and Column Object Group ID updated from theProcess – Application () and Application - Technology () nodes;
|
|
The need to reduce the size of the Object Page matrix is less likely, as only the objects related to the selected object, and their related objects will be included in the matrix. |
|---|
The Published Example Advanced Matrix:
An Application to Technology matrix for a selected Process;
Editing Intersection Properties:
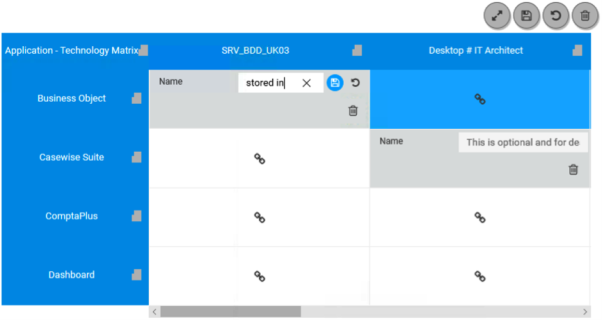
In the example output above, the Custom Display String for each cell has been set to the Name of the Intersection object. None of the Reason for Involvement associations have been given a name, as a consequence the shaded cell contains no detail. It is possible to Edit the Intersection Properties, by clicking on the Edit button above the matrix;
Editing the Name of an Intersection.

|
|
It is possible to create new relationships by clicking on the 'link' icon, or to delete existing relationships by clicking on the 'bin' icon. |
|---|