Property Groups are page elements that display the properties of the object in question. They are used on Index Pages, such as within an Accordion, or Table, or in Object Pages.
There are two ways you can enter Property Groups into your pages:
By using the Empty Group option
By using the From CM Panel option.
The Empty Group option creates one group within the page and then you can choose which of the object's properties to display within it - nothing is selected for you by default
The From CM Panel option allows you to choose a group based on one of the Panes in the object's properties, such as General, and automatically selects all the properties within that Pane to be displayed in the group.
|
|
When inserting a Property Group, we recommend you only display a small number of properties in any particular group - |
|---|
Property Group Layouts
When you insert a Property Group there is a Layout setting which determines how the content within the group is displayed.
Certain layouts only work with certain types of properties. Please use the Property Group Layout Table to see which layout to use when.
Property Groups and Tables
The Property Group feature is also used when configuring a Table to specify which properties you want to be displayed as columns in the Table. The details for using Property Groups in this way are included in the instructions for creating a Table. See Working with Tables for further information.
What do you want to do?
Insert a Property Group on an Object Page
|
|
If you use Tabs on your Object Page you can only insert a Property Group beneath a Tab node. |
|---|
To insert a Property Group on an Object Page:
Expand the node for the Object Page you want to add the Property Group to
Right-click the node (Tab or Object Type) you want to add the Property Group to and choose
New Property Group > Empty Group, or New Property Group > From CM Panel > [Group Name]
See the beginning of this page for explanations of each option.
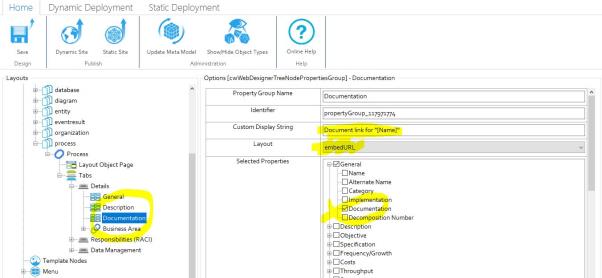
Configure the Property Group settings:
Use Property Group Name to specify the name of the group as it is displayed in the web page.
The Identifier setting holds a unique identifier for the Property Group. You should have no reason to change this setting.
Use Layout to specify which layout to apply to your Property Group.
See Property Group Layouts for explanations of each layout type.
Use Selected Properties to specify all the properties that will be displayed in the Property Group.
|
|
Remember, we recommend only using a small number of properties in any one group. |
|---|
Save your Site.
The Index Page's properties are saved.
Insert a Property Group inside an Index Page Accordion
To insert a Property Group inside an Index Page Accordion:
Expand the node for the Index Page you want to add the Property Group to
Right-click the node that is two steps above the Accordion you want the Property Group to be displayed in and choose
New Property Group > Empty Group, or New Property Group > From CM Panel > [Group Name]
See the beginning of this page for explanations of each option
Configure the Property Group settings:
Use Property Group Name to specify the name of the group as it is displayed in the web page.
The Identifier setting holds a unique identifier for the Property Group. You should have no reason to change this setting.
Use Layout to specify which layout to apply to your Property Group.
See Property Group Layouts for explanations of each layout type.
Use Selected Properties to specify all the properties that will be displayed in the Property Group.
|
|
Remember, we recommend only using a small number of properties in any one group. |
|---|
Save your Site.
The Index Page's properties are saved.
When you use Property Groups to display object properties within your Site Pages, you must choose a Layout to apply to the group.
The layout controls how the properties are displayed, but some layouts are only to be used with certain types of property.
The table below details each layout and in which case it should be used:
|
Layout |
Description |
Used for |
|---|---|---|
|
table |
This is the default layout which can be used with any type of property. Properties are displayed in a tabbed format with property name > property value. |
Any type of property, except multi-line text fields. |
|
FlatList |
The FlatList layout is especially useful on Diagram Popouts as it can be used to combine multiple properties, including multi-line texts, in one simple 'flat' layout. |
Any type of property - especially on Diagram Popouts |
|
memotext |
This layout is especially for multi-line text properties, such as 'Description'. It is better at presenting potentially longer pieces of text than the standard table. The use of Enhanced Multi-line Text Control will enable the use of rich text formatting for HTML content. |
Multi-line text fields with plain text content. |
|
htmlbox |
This layout is has been deprecated in version 3.0 and replaced with the Memotext Layout (above). |
n/a |
|
helptext |
This layout allows users to proceed without selecting any properties. The Property Group Name can then be used to display help text |
Displaying help text |
|
gauge |
The gauge layout displays a visual gauge on a scale of 0 to 100. The pointer represents the value of the property. This type of layout is especially useful for displaying percentages in a visual way. |
Number fields where the value is between 0 and 100. Text fields which include just a number will also work. |
|
embedURL |
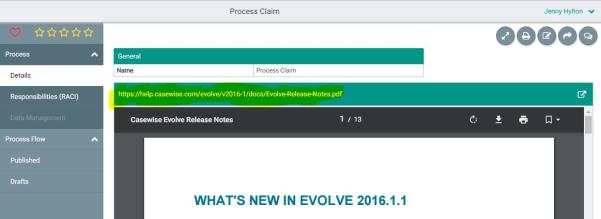
The embedURL layout creates a frame within your page that can open and display the target of a URL property - as long as it is properly formatted and starts with 'http://'. Therefore, if you have a URL property which contains a link to your corporate website, you can display the web site within the frame in your object page. If you want to use this layout in your Property Group, you can only use the group to reference one property. Note: In order for URLs to work in this way, the URL property on your object must be on its own Pane. See the CW Suite help for positioning Property Types on Panes. Note 2: You cannot edit the URL Property using the embedURL layout. To make a URL property editable in Evolve you must expose the property on another part of the Object Page. [Note 3:] If you reference a PDF document, ensure that if your users are accessing your Site using Internet Explorer that they have a PDF reader plugin installed. |
URL property types only. |
|
image |
The image layout is used to display properties that are image files, and result in the image being displayed in the web page. Images are not commonly used as properties. |
Image property types only. |
|
imageFromURL |
The imageFromURL layout is used to display an image for an object which uses a Single-Line Text or URL Property Type to store an HTTP reference to an image file. If you want to use the imageFromURL layout in your Property Group, you can only use it to reference one property. |
URL or Single-Line Text properties used to store HTTP references to an image file. |
|
radar |
The radar layout is used to create a chart that displays three or more Object properties on different axes which start from the same central point. |
Number fields |
Property Group Name
The property group name is displayed in the title bar of the property group. In the case of options such as 'embeddedURL' or 'imagefromURL' the default title is the full URL.
Since Evolve 2016.1.1 the ability to use a 'Custom Display String' means it is now possible to use any text, or property variables in this display.
For example: The default use of an embeddedURL may look like this:

However the URL is seldom a useful attribute. So using the 'Custom Display String' to display some simple text, and optionally a variable (e.g. Name), it is possible to adjust the configuration like this:

There are a number of ways you can use Evolve to visualize the data in your model.
Use Diagram Designer visualizations
Use dedicated behaviors like Pie Charts, Bubble Charts, Bar Charts, Roadmaps, Cost-Benefit Charts and Vector Maps
These features each offer different ways of allowing you to present your data in a visual way, from giving high-level dashboard views, to exposing the details behind individual objects.
There are a number of ways you can use Evolve to visualize the data in your model.
Use Diagram Designer visualizations
Use dedicated behaviors like Pie Charts, Bubble Charts, Bar Charts, Roadmaps, Cost-Benefit Charts and Vector Maps
These features each offer different ways of allowing you to present your data in a visual way, from giving high-level dashboard views, to exposing the details behind individual objects.