Configuring Views
The following concepts apply to views:
The view component groups available in Foglight® are summarized in this guide. For more information, see Anatomy of a Typical Dashboard.
Creating a New Container View
A container view is used to house data presentation views, such as tables, charts, and common UI components (for example, check boxes or labels). You can declare a container view to be a dashboard and use it to observe system performance at run-time. For more information, see Anatomy of a Typical Dashboard.
|
1 |
From the navigation panel under Dashboards, click Configuration > Definitions. |
|
2 |
|
4 |
|
6 |
|
8 |
|
10 |
Configure the container by filling in the required fields in the editor pane. The fields for any particular view are described in the Web Component Reference help pages. The Web Component Tutorial contains an introductory example of creating a container and various views for a dashboard. |
Creating a New View Based on a Copy of a View
Copying is a fast way of creating a new view. It is also a way to create a modified version of a System view. You can copy any view, including your own User view, a System view, or a view created by another user.
You cannot create a copy of a view and give it the same name as another view in your module. If you enter a name that is already in use, a tooltip message is displayed beside the field and the Save button is disabled.
You can perform a normal or a deep copy of a view from the Definitions pane. For more information, see Deep Copying Views.
|
1 |
|
2 |
|
4 |
|
7 |
Click OK. |
Stamping Views
|
1 |
|
2 |
|
a |
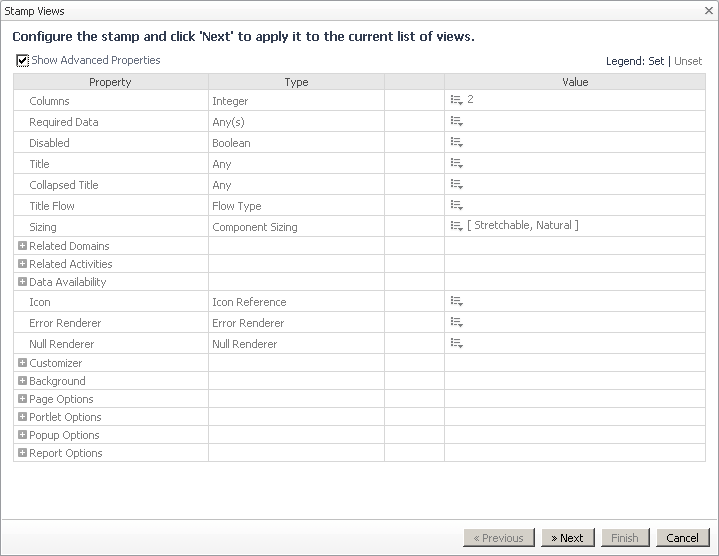
To edit a property, in the Stamp Views wizard, click |
|
b |
Click Next. |
|
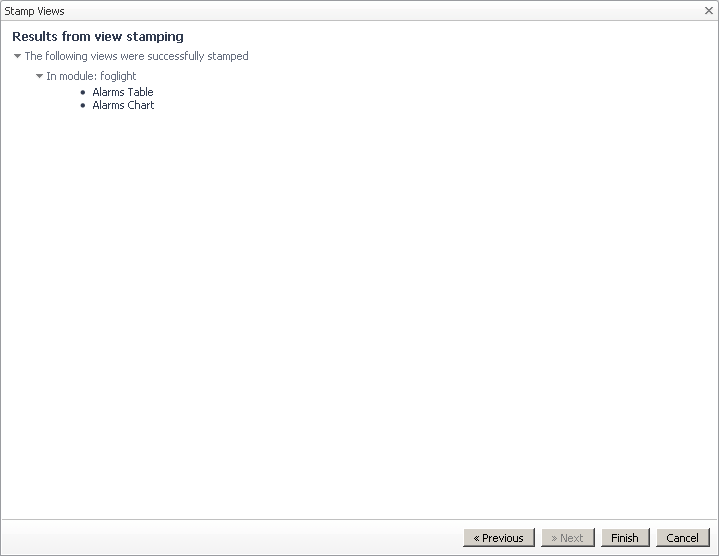
6 |
Click Finish. |