Views Tab
Context Tab
Context is the term used for the information available at a given point in time to the various components used by the Web Component Framework. Context in the Web Component Framework is similar to a collection of variables that are used in programming languages or an operating system’s environment variables.
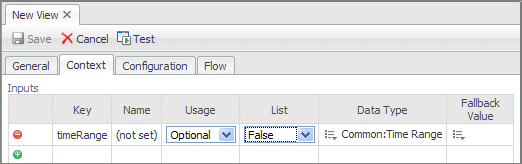
Context Inputs are defined in the Context tab when editing the definition of a component.
|
The key used to reference the object in other dialog boxes or scripts. Note that the timeRange key should be kept in the list of defined keys even if the page is not dependent on the time range. | |
|
The data type of the object and the source of the data object referenced by the key. The choices are in the Select Type dialog box. | |
|
• |
The Configuration tab in the View editor: By setting a parameter’s value in the Edit - Value dialog box or a component. |
Context Tab
In any application there is global or application level context, which is the information that is available throughout the application. An example of this type of context is timeRange. Each application can decide to make arbitrary information available to all views.
When a user interacts with views the interaction can cause changes to the context. For example, when selecting a particular item in a drop down list, by default the Web Component Framework saves the last known values so that when you return to the page, it displays with that same item selected.
Context Types
There are three types of context entries:
If a view has only one context input other than timeRange or only one required context input (and zero or more optional inputs), it becomes its primary context input. The primary context input and its priority controls whether it appears in data browsers when a node of that type is selected.