When you use Property Groups to display object properties within your Site Pages, you must choose a Layout to apply to the group.
The layout controls how the properties are displayed, but some layouts are only to be used with certain types of property.
The table below details each layout and in which case it should be used:
|
Layout |
Description |
Used for |
|---|---|---|
|
table |
This is the default layout which can be used with any type of property. Properties are displayed in a tabbed format with property name > property value. |
Any type of property, except multi-line text fields. |
|
FlatList |
The FlatList layout is especially useful on Diagram Popouts as it can be used to combine multiple properties, including multi-line texts, in one simple 'flat' layout. |
Any type of property - especially on Diagram Popouts |
|
memotext |
This layout is especially for multi-line text properties, such as 'Description'. It is better at presenting potentially longer pieces of text than the standard table. The use of Enhanced Multi-line Text Control will enable the use of rich text formatting for HTML content. |
Multi-line text fields with plain text content. |
|
htmlbox |
This layout is has been deprecated in version 3.0 and replaced with the Memotext Layout (above). |
n/a |
|
helptext |
This layout allows users to proceed without selecting any properties. The Property Group Name can then be used to display help text |
Displaying help text |
|
gauge |
The gauge layout displays a visual gauge on a scale of 0 to 100. The pointer represents the value of the property. This type of layout is especially useful for displaying percentages in a visual way. |
Number fields where the value is between 0 and 100. Text fields which include just a number will also work. |
|
embedURL |
The embedURL layout creates a frame within your page that can open and display the target of a URL property - as long as it is properly formatted and starts with 'http://'. Therefore, if you have a URL property which contains a link to your corporate website, you can display the web site within the frame in your object page. If you want to use this layout in your Property Group, you can only use the group to reference one property. Note: In order for URLs to work in this way, the URL property on your object must be on its own Pane. See the CW Suite help for positioning Property Types on Panes. Note 2: You cannot edit the URL Property using the embedURL layout. To make a URL property editable in Evolve you must expose the property on another part of the Object Page. [Note 3:] If you reference a PDF document, ensure that if your users are accessing your Site using Internet Explorer that they have a PDF reader plugin installed. |
URL property types only. |
|
image |
The image layout is used to display properties that are image files, and result in the image being displayed in the web page. Images are not commonly used as properties. |
Image property types only. |
|
imageFromURL |
The imageFromURL layout is used to display an image for an object which uses a Single-Line Text or URL Property Type to store an HTTP reference to an image file. If you want to use the imageFromURL layout in your Property Group, you can only use it to reference one property. |
URL or Single-Line Text properties used to store HTTP references to an image file. |
|
radar |
The radar layout is used to create a chart that displays three or more Object properties on different axes which start from the same central point. |
Number fields |
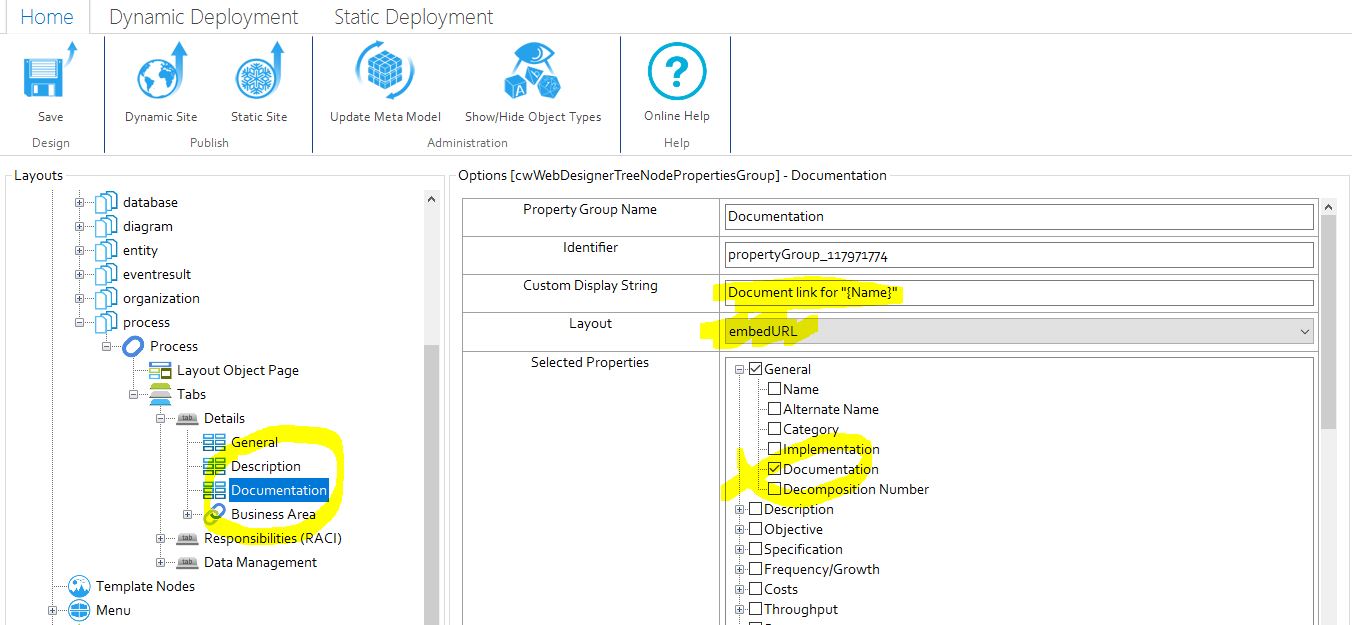
Property Group Name
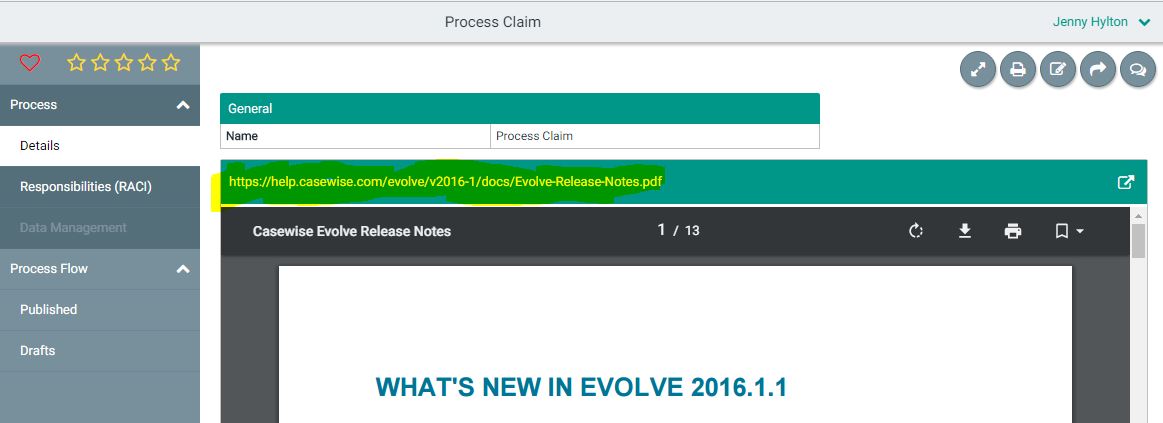
The property group name is displayed in the title bar of the property group. In the case of options such as 'embeddedURL' or 'imagefromURL' the default title is the full URL.
Since Evolve 2016.1.1 the ability to use a 'Custom Display String' means it is now possible to use any text, or property variables in this display.
For example: The default use of an embeddedURL may look like this:

However the URL is seldom a useful attribute. So using the 'Custom Display String' to display some simple text, and optionally a variable (e.g. Name), it is possible to adjust the configuration like this: