Once the new version is installed, the rest of the configuration takes place via Evolve Designer.
Please ensure you have all the information you need from the information checklist in Appendix B – Post Install Information Checklist.
When you run Evolve Designer, open the Help and follow the information for Upgrading.
Since Evolve 2016.2.1+ the Themes (LESS variables) are automatically upgraded when performing an 'Update Meta Model & Themes' within Evolve Designer. However, if you find that the variables have not updated correctly, the following instructions will help you to diagnose the issues.
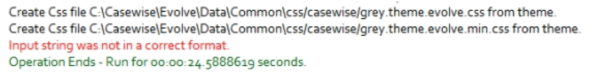
Should a theme still be incompatible with the installed version of Evolve, the following error can appear in Evolve Designer when you Deploy Dynamic/Static site:

To upgrade the theme to be compatible with the installed version, follow these steps.
Ensure you know which default theme your custom theme was based on.
e.g., Evolve7, Grey, Blue
Locate a copy of this theme in the new version of Evolve
nb: This can be found in <Evolve-Install-Location>\Casewise\Evolve\Site\bin\webDesigner\themes\
Using a comparison tool (e.g. WinMerge) compare your custom theme with the theme located in step 2
This will highlight the new variables which have been added since your custom theme was created.
Each new variable will contain a comment (e.g. //v4.0.2) showing in which version it was added

Copy over the new variables so that the custom theme contains the same number of variables as the default theme.
New Variables in 4.0
The following variables are new to Evolve 4.0:
Global search
|
Variable |
Default Value |
|
@cwGlobalSearchFocusColor |
@cwMenuLeftMainNavigationBackgroundColorActive |
|
@cwGlobalSearchTextColor |
@cwMenuLeftMainNavigationTextColor |
|
@cwGlobalSearchBackgroundColor |
@cwMenuLeftMainNavigationBackgroundColor |
|
@cwGlobalSearchResultsTextColor |
@cwFontTextColor |
|
@cwGlobalSearchResultsBackgroundColor |
whitesmoke |
Top Bar
|
Variable |
Default Value |
|
@cwTopBarHeight |
40px |
|
@cwTopBarBackgroundColor |
#ECEFF1 |
|
@cwTopBarProfileLinkColor |
@cwColor2 |
|
@cwTopBarProfileLinkHoverColor |
@cwColor2Shade |
Login Page
|
Variable |
Default Value |
|
@cwLoginTextColor |
@cwTextColor |
|
@cwLoginLabelColor |
@cwColor2 |
|
@cwLoginTextBoxBorderColor |
#CFD8DC |
|
@cwLoginTextBoxFocusBorderColor |
@cwColor2 |
|
@cwSiteSelectionTextBackground |
@cwColor2 |
|
@cwLoadingIconColor |
@cwAccentColor |
Restart Evolve Designer and Deploy Dynamic/Static Site
Evolve’s LESS variables are named using camelCase whereby the first letter of each word is capitalized – except for the first letter of the whole string. Evolve version numbers are commented out next to any variables that relate to specific Evolve versions. I.e.: //v4.0
The dimensions of custom logos have been changed, they are now:
Image 1
logo.png
146 x 30 px
Image 2
logo-m.png
112 x 30px