Bean Input components
Dialog component
Additional activities
A separate Save button is used to commit the edits to the table.
Add a Save button to the table
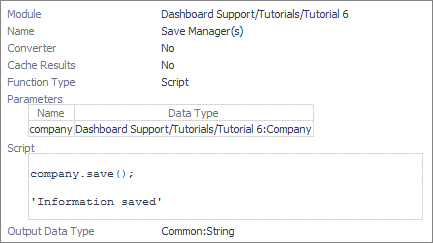
This is a particularly easy change to make. All you need to do is move the Groovy statement company.save() to a new function called Save Manager(s) and invoke it from a new table toolbar button called Save.