Configuring Drafts and Publishing Diagrams
This page explains how to configure Drafts and Publish diagrams in Web Modeler.
Add the Publish and Drafts tabs to your Object Page:
|
|
These instructions detail how to add the built-in tabs to control draft diagrams, to an Object Page. Unlike other elements in Evolve, these tabs are limited to Object Pages, and all diagrams must be associated to an Object. |
To add the tabs to an Object Page:
1. Logon to the site
2. Expand Site and Object Pages
3. Right-click on Object Pages, hover on Add eModeler Page for Object Type.
4. Select the object type you wish to create diagrams against, e.g. Application.
5. Scroll down to see <object-type>_cw_emodeler, e.g. application_cw_emodeler and click on it.
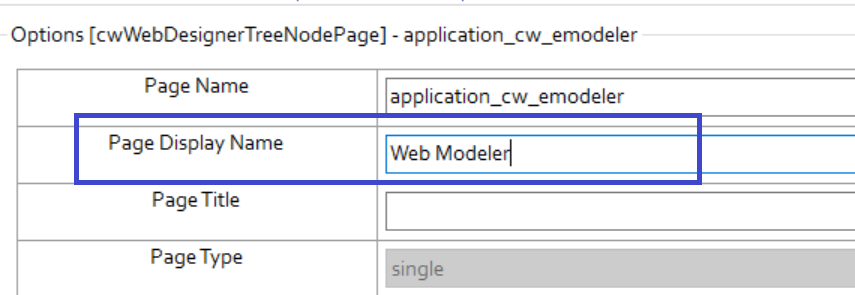
6. Change
oPage Display Name to Web Modeler
oObject Page Order to 2

7. Further, expand <object-type>_cw_emodeler, e.g. application_cw_emodeler, to display the Layout eModeler Page and Tabs with sub-tabs.
8. Click Vector (HTML5)
Configuring Diagram Popouts for Draft Diagrams:
In order to edit more object properties than the basic ones, you will need to configure a Diagram Popout.
See here, for Diagram Popout configuration. Then, to enable this Popout for Web Modeler:
1. Go to Diagram Popouts, choose Object type as the object type that represents this diagram, e.g. Application, click on Category, if your Popout is defined correctly, it should fill out the fields automatically as they are predefined by the Popout.
Check eModeler Editor.
|
|
Note: Once the eModeler Editor is checked, it ensures that all these Popout properties are editable inside the Web Modeler application. |
2. Scroll down to CM Templates.
Check the templates you wish to associate with this Web Modeler page, e.g. – Application – Services, Application – Technology Context and Application – Architecture
Click on Save under the Home tab and then click on Dynamic Site to generate the site.
Drafts and Published Diagrams in Web Modeler:
|
|
Drafts and Published are the two tabs under the Web Modeler menu. This section can be viewed only when the Web Modeler has been setup in Evolve Web Platform. |
To view Drafts and Published Diagrams in Web Modeler.
1. Open the browser and login to Evolve.
Select your Model, e.g. EA Foundation – Sample Model
2. Go to the page you configured.
e.g. From the sample, Application from the left menu. Click Application List.
Choose the desired application from the list.
For instance, choose the first application from the list in the picture.
|
|
|
3. The new tab will be visible in your Object Page, e.g. Web Modeler.
Under the drop-down menu Web Modeler,
oDrafts – Collection of saved diagrams are displayed under tab Drafts. Initially this will be empty. Each time you press the Save button in Web Modeler, the draft will be updated in Evolve. Note that this is not the same as Publishing; a draft is a diagram in a transitional state. When a draft is published, it becomes a real Evolve diagram, and the objects it contains are updated in the Evolve Model.
Each Draft has controls that allow you to Edit and to open the diagram in the Object Page.
oPublished – Collection of all published diagrams are displayed under tab Published.
Each published diagram has controls that allow to View, Edit, and open the diagram in the Object Page.
Creating and Publishing a new Diagrams using Web Modeler:
1. To create and publish a new diagram, go to tab Published (initially the space under the tab shows as empty).
Click on 
Choose the desired template to start creating the new diagram.
Evolve Web Modeler editor opens in the new tab with the predefined Shape Palette of the template chosen.
2. To publish the diagram, press the 
Once the diagram is published in the Web Modeler, the same diagram can be accessed from Modeler in the desktop application.
|
|
A Diagram and Palette properties can be modified if required from the desktop application. |
Formatting Shapes In Web Modeler
|
|
Please check with your Administrator that firstly, your Server and Internet Browser meet the necessary system requirements to use Web modeler. Secondly, check with your Administrator that the Web Modeler feature is enabled. |
This page explains how to format shapes in the Web Modeler online step by step.
Adding Shapes, Connecting Lines To The Diagram, and Changing Properties
To add shapes to the diagram,
1. Drag and drop the required shape from the Shape Palette.
2. Double-click on the object shape to edit the Title and its Properties.
3. Click Save.
You can use a Connector to link two Shapes, indicating that there is a connection between the two shapes.
In-Place editing in the shape,
You can edit the name of a shape in the diagram editor using In-place editing.
To edit the name of the shape,
1.Select the shape you wish to edit.
2.Click again on the shape and then enter the text.
3.Either press Enter or click anywhere on the editor to finish editing.
To add the connector between the shapes,
1. Select the first shape by clicking on it.
2. Click on one of the + symbols to add the connector and move your mouse pointer to the shape you would like to connect to.
3. Click on the shape to end the selection.
4. If there are multiple connection types between these kinds of objects, you will get a menu to choose the connection
that is appropriate.
To Clear or Delete Shapes from the Diagram
Object Shapes can be Cleared or Deleted from the diagram in two ways.
To Clear a Shape:
When you choose to Clear a shape, it removes the shape from the diagram, but it does not remove the object it represents from the model.
1. Select the shape you wish to Clear.
2. Click on 
Or
1. Select the shape you wish to Clear.
2. Press the Delete button on your computer's keyboard.
3. Confirm to Clear.
To Delete a Shape:
When you choose to Delete a shape, it removes the shape from the diagram, and when published will remove the object representing from the model too.
1. Select the shape you wish to Delete.
2. Click on 
Or
1. Select the shape you wish to Delete.
2. Press the Delete button on your computer's keyboard.
3. Confirm to Delete.
|
|
If a shape is deleted, any connector associated with the object shape also gets deleted. |
|
|
When object shapes are deleted using the Delete option, it adds the item to the Trash can icon called Deleted Objects on the right-hand pane. |
Adding Background Colors and Borders to the Shapes
Every Shape from the Palette has a definite background color, border size, and border color.
You can format the shape by
1. Background Color of the shape.
2. Border Size to the shape.
3. Border color to the shape.
|
|
Some shapes may have Region shapes and Region formatting which overrides these styles such that the style options will not work. |
Aligning Shapes
Object shapes in the Web Modeler editor can be aligned using Align Nodes placed on the toolbar.
Object shapes can be aligned to the Left, Right, and Center horizontally, and also Top, Bottom, and Center vertically, which can also be evenly Distributed Horizontally or Vertically.
Resizing Shapes to match others
In the Web Modeler Editor, the object shape can be adjusted to the height and width of the other shape using Resize Nodes.
Move Shapes from Back and Front
In the diagram, if one shape is put on top of another, it may conceal the other.
Move To Back and Move To Front buttons help to show/Hide the object shape.
Text Formatting and Fonts
The Title of Object shapes can be formatted according to:
1. Font and its Font Size
2. Text in Bold, and Italic
3. Text alignment to Left, Center, and Right.
4. Vertical Alignment.
5. Text Color.
|
|
Some shapes may have Region shapes and Region formatting which overrides these styles such that the style options will not work. |
General Operations in Web Modeler
Options that are generally available for any diagram in the canvas are:
1. Duplicate Draft
2. Publish Diagram
3. Save Diagram
4. Download Diagram
5. Undo and Redo
6. Diagram Settings
Duplicate Draft
To duplicate the working draft of the diagram, click on Duplicate Draft on the toolbar.
By doing this, a copy of the draft will be created, and you will be taken immediately to the draft diagram. It will also be available in the Web Modeler Home.
The draft diagram will be associated with the originally published diagram, and on publishing will replace the same published diagram.
|
|
To create a separate published diagram, you should duplicate the published diagram instead. |
Publish Diagram
To publish the diagram, click on Publish Diagram icon on the toolbar.
Before proceeding to Publish the diagram, make sure you don’t have any incomplete items in To-Do list. Once published, the draft diagram will be deleted, and the published diagram will be available on the Evolve site and in Modeler.
Save Diagram
To save the diagram, click on Save Diagram on the toolbar.
Although drafts are continuously saved to a secondary storage, saving your draft diagram ensures it is kept in your Evolve database and can be backed up with your main database backup.
Download Diagram
To download the diagram in the form of an image to your machine, click on Download Diagram on the toolbar.
Undo and Redo
You can Undo or Redo the changes made in the diagram editor.
To apply click on Undo/Redo options on the toolbar.
Diagram Settings
To apply the settings related to the diagram Grid, Animation and Guiding lines in the editor, click on Diagram Settings on the toolbar.
You will see a panel popped up on the right-side of the screen to work on settings.
Working with Connector Lines
The lines which associate the two objects in the diagram are called Connector Lines.
On Selecting the line, options for connector lines are shown on the toolbar.
Lines can be applied in two ways:
1. Direct Route – connects the objects using the shortest path.
2. Avoid Route – connects the objects avoiding the other objects in the diagram structure.
Lines are of three types are available to connect the objects:
1. Orthogonal Lines – Orthogonal Lines are when the line appears with right angles in order to connect the two objects when it cannot be drawn horizontally or vertically.
This line is available only under Direct Route and will be disabled for Avoid Route.
|
Orthogonal Off |
Orthogonal On |
|
|
|
2. Jump Lines – Jump Lines are when one connecting line passes over another, and it appears with an arc over it.
This button are used in conjunction with the orthogonal lines button. If an orthogonal line is off for a particular line then the jump line button is disabled.
Jump is a property of an individual line, so if the lines cross and neither have the jump property then they look like straight lines passing through one another. Jump lines will be seen if both lines have jump property.
3. Lock/Unlock Link Port – Link Ports can be Locked or Unlocked. To lock them, either press the button or move the connection point (port) of the line, around the shape. When you select a location to port the line to the shape, it will become locked. If you want the diagrammer to automatically reposition the port, select the line, and press the unlock button, to release the lock.
Locking the link ports helps to keep the specific connection point when the shapes are moved around the canvas.
Naming on Association Links
To show the flow between the shapes, Association Names can be placed on Association Links.
To place the name on the link,
1.Double-click on Link or Connector Line you wish to add on.
2.A property panel will be opened on the right-side of the screen.
3.Enter Name and then click on Save on the bottom of the screen.
4. The Association Name can be moved around the screen by Clicking and Dragging it to a new location.
How to Add Missing Associations?
Associations between the shapes can be automatically displayed if a new object is added to the existing diagram. This will render the associations between the existing objects and the newly added objects in the existing diagram
You can also place associations between any two or multiple objects using the button on the tool bar called Add Missing Associations.
Associations can be applied in three ways:
Upon Single Selection – Select any single object shape in the diagram and then click on Add Missing Association button to display the associations related to the selected object shape and the other shapes in the diagram.
Upon Multi Selection – Selection of any two or more shapes will render the missing associations to the objects that are already defined between them
No Selection – This will render all possible associations between the shapes in the diagram.