Getting Started
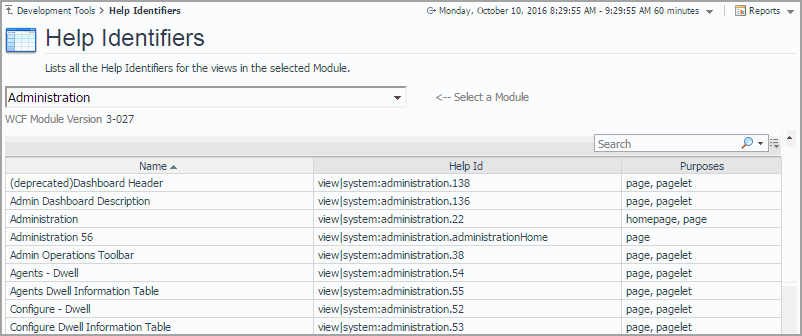
To access this dashboard, on the Development Tools page, click Help Identifiers.
|
1 |
On the Development Tools page, click Help Identifiers. |
|
4 |
To return to the Development Tools page, click Development Tools in the breadcrumb trail. |
Exploring Module Definitions
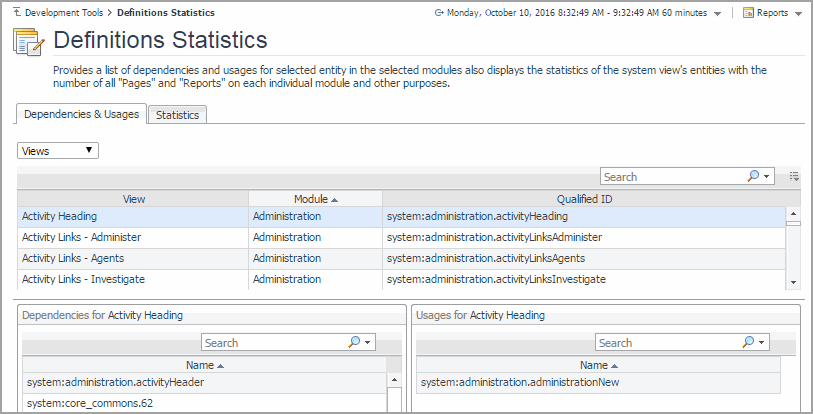
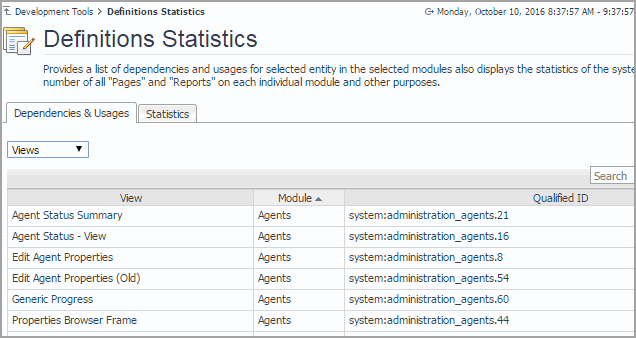
Web Component Framework (WCF) definitions such as views and queries in Foglight® are organized into modules and sub-modules. A module is a collection of related WCF definitions. Each module in Foglight contains a collection of operational elements such as views, dashboards, sub-modules, and other entities. The Definitions Statistics dashboard gives a quick overview of how views are used in individual modules or sub-modules. It also shows the relationship of components such as views or associations with other components.
Getting Started
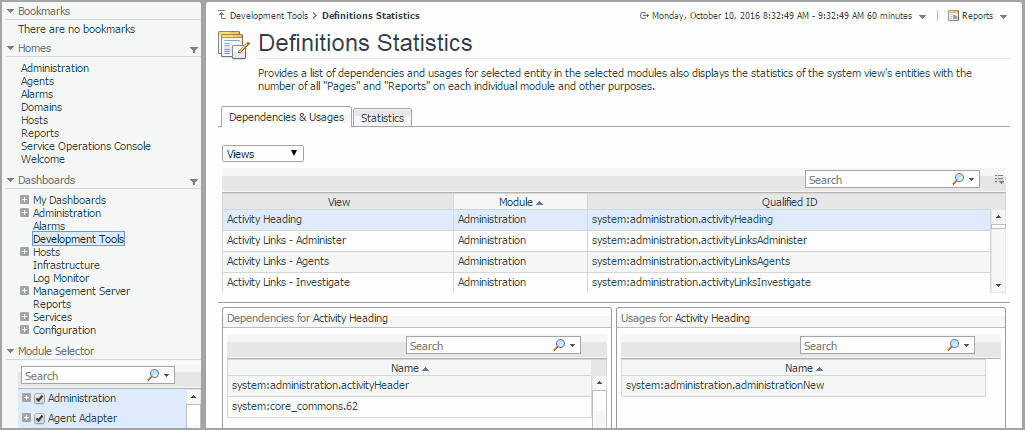
To access this dashboard, on the Development Tools page, click Definitions Statistics. From there, start by selecting one or more modules in the Module Selector on the navigation panel.
Exploring Component Dependencies and Usage
WCF definitions can contain nested WCF definitions. For example, a dashboard can contain a several layers of nested views. Container views depend on nested views to retrieve or display information provided by the nested views. In that sense, container views use nested components. Exploring these relationships can help you better understand the overall design of the browser interface, improve the efficiency of your development cycles by creating reusable building blocks, and simplify the collection of dashboard artifacts by removing obsolete components that are no longer needed or referenced.
The Dependencies & Usages tab on the Definition Statistics dashboard helps you explore the relationships between the components in the selected module.
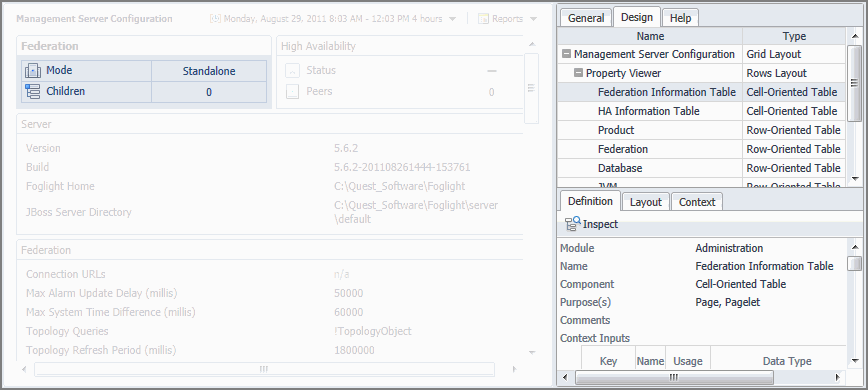
Another way to view these relationships is by using the Design tab of the action panel. However, while the Definition Statistics dashboard shows only the components that are related to the selected component and defined in a selected module, the Design tab shows the related components regardless of the module in which they are defined.
|
1 |
On the Development Toolspage, click Definitions Statistics. |
|
2 |
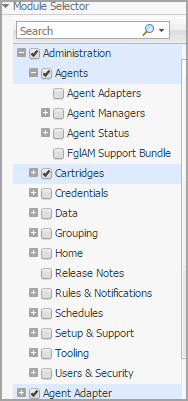
On the navigation panel, expand a node in the Module Selector. |
|
3 |
In the Module Selector, select one or more modules or sub-modules containing the components whose dependencies and usages you want to explore. For example, to explore the views included in the Setup & Support module, in the Module Selector, under Administration, select Setup & Support. |
|
5 |
To return to the Development Tools page, click Development Tools in the breadcrumb trail. |