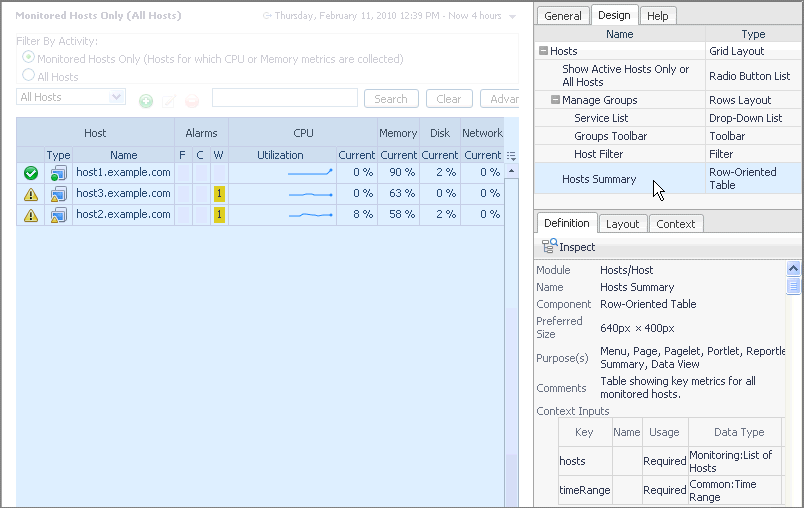
The Design Tab
When you select a particular view you can:
The Layout tab displays layout information for the contained component, if there is any.
The Context tab displays the context keys for the chosen component and shows their current values.
The Web Component Framework
The Foglight™ user interface is built using the Web Component Framework (WCF). This same framework is available to you to develop your own specialized views. Existing Foglight views are configurable from the user interface without the need to resort to the full editing resources provided by WCF, but if you decide to build your own specialized dashboards, the Web Component Framework is available for your use.
Core Concepts
There are certain core concepts that you will encounter while using WCF:
|
• |
|
• |
|
• |
Modules
The default WCF definitions (views, queries, renderers, tasks, icons, files, types, and units) in Foglight are organized into the modules and sub-modules seen in the module list pane of the Definitions editor. A module contains a collection of related definitions. If you have the Dashboard Designer role, you can add entities to any of the existing modules. If you have access to the Definitions choice (in the navigation panel under Dashboards > Configuration), you can create entities in their own modules. You can then save these modules by exporting them to a file using fglcmd. Again using fglcmd, you can import modules that have been created on another Foglight™ server.
For information on importing and exporting modules, see the Command-Line Reference Guide.