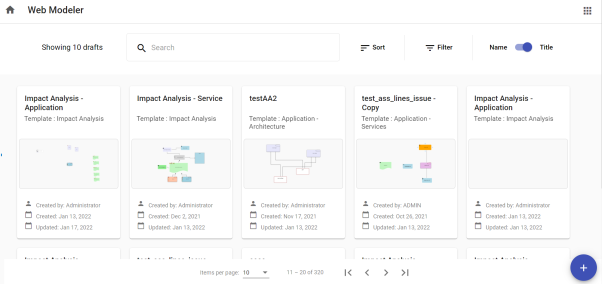
Web Modeler Home page also known as Draft Manager [from version 2020.2.0] allows more control over your drafts. Providing significant features such as Search, Sort and Filters.
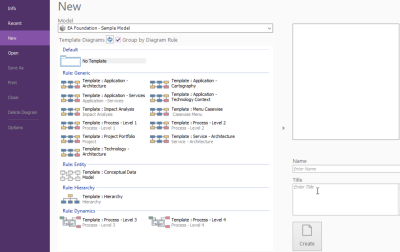
A new diagram can be created by choosing from the available templates in Web Modeler.

Search – You can search for existing diagrams with the keywords in the Search Box.

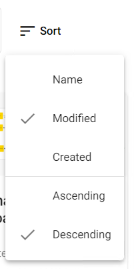
Sort – You can Sort the diagram drafts with several available options.
Name or Title of the diagram
Who it was last Modified by
Who originally Created the draft
Sort the list by Ascending and Descending order

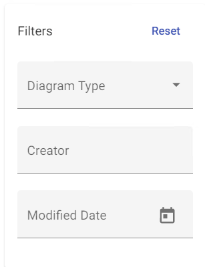
Filters – Diagrams in the draft manager can be filtered by,
Diagram Type
Creator of the diagram
Modified Date – ‘From Date’ to ‘To Date’

To reset the applied filters, click on Reset.
Toggle between Name and Title – List of diagrams will be displayed as per the toggle selection. You can choose to display the diagrams as per the Name or Title of the diagram.
Create New Diagram – A new diagram can be created from the scratch by using the existing template.
Click on + symbol from the bottom right of the screen.

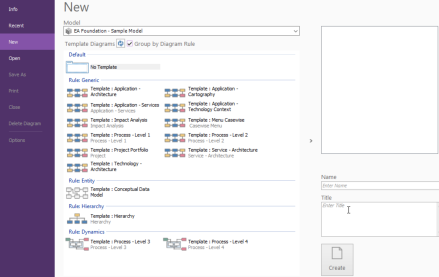
Enter Name of the new diagram > Select Template > click on Create.

The instructions on this page detail how to set a Parent object and object name in erwin Evolve Suite (CW Suite), erwin Evolve Web, and erwin Web Modeler.
To set the Parent object and object name in erwin Evolve Suite:
Start the erwin Evolve Suite.
Click Modeler.
Select the Model and Template that you want use to create a diagram.

Enter the name of the diagram in the Name box and then, click Create.

Drag and drop the required shapes from the palette onto the diagram surface.
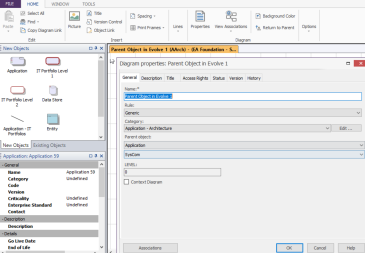
Double click on the diagram surface or under the Home tab, click Properties.
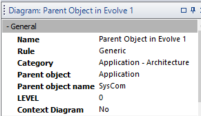
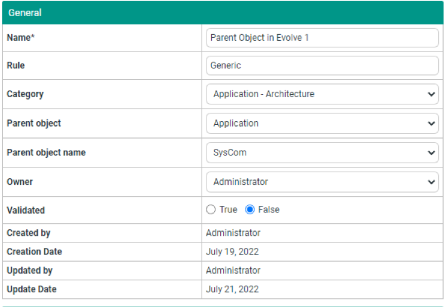
The Diagram properties dialog box appears.

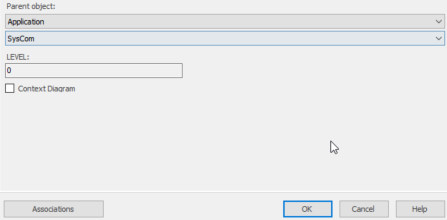
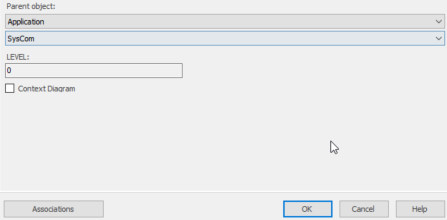
Click the first drop-down list box under Parent object and select the required parent object.

Click the second drop-down list box under Parent object and select the required parent object name.

Click OK.
Click on the Refresh icon.
You can see the same Parent object and Parent object name on the left pane.

|
|
Before setting the Parent object and Parent object name in erwin Evolve Web, first, we need to enable these options (Parent object and Parent object name) in Evolve Designer and publish them on the site. |
|---|
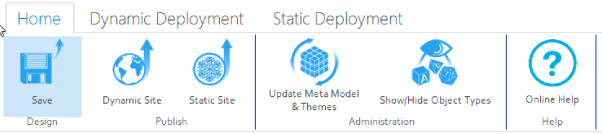
To enable Parent object and Parent object name in Evolve Designer [Evolve 2022.0.0 and above]:
Start Evolve Designer.
Click on a model. For example: A Foundation – Sample Model.
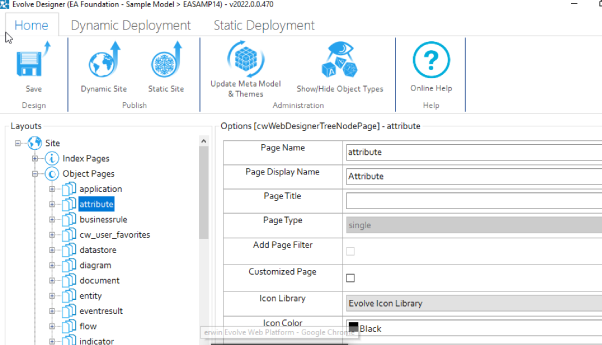
Click Site.
Expand Site > Object Pages.

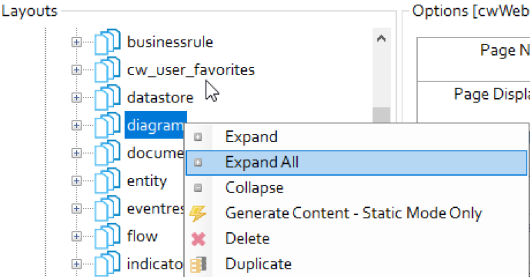
Right-click on diagram and click Expand All.

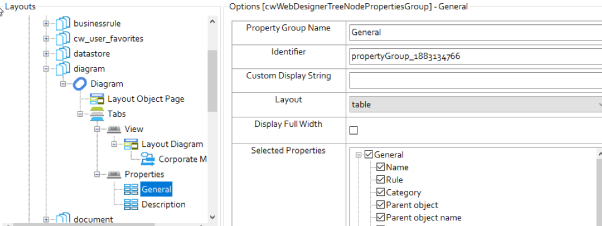
Click General and under Selected Properties, select Parent object and Parent object name.

Click Save and then, click Dynamic Site to generate the site.

To set the Parent object and Parent object name in erwin Evolve Web:
Open the browser and login to erwin Evolve Web.
Click on model. For example: A Foundation – Sample Model.

Under my menu, click Diagram List.

The Diagram List appears.
Enter the diagram name in the Filter the content of this page box.

Click on the 
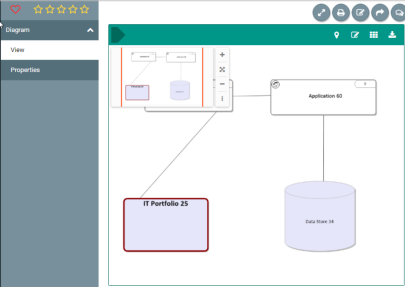
The diagram opens on your object page.
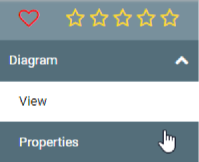
In the Diagram drop-down list, click Properties.

Click the Edit icon to edit the Parent object and Parent object name.

Click the Parent object drop-down list and select the required option.
Click the Parent object name drop-down list and select the required option.

Click the Save changes icon.

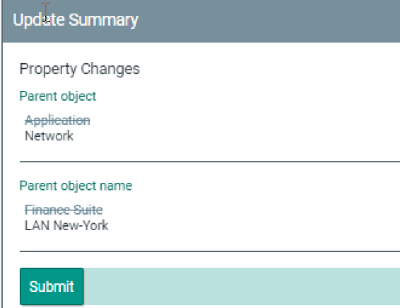
The Update Summary details appear on right pane.
Click Submit.

To set Parent object and Parent object name in erwin Web Modeler:
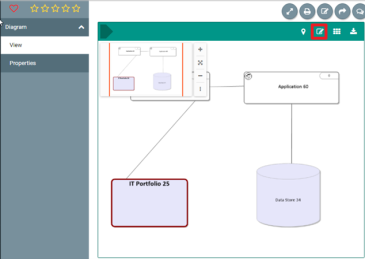
Click View.
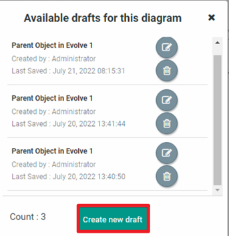
Click the Edit Diagram In Web Modeler icon.

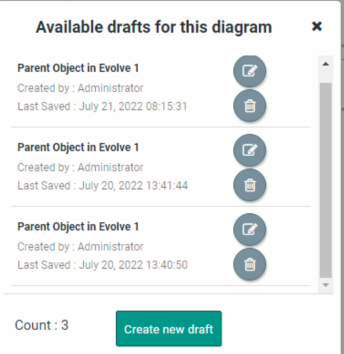
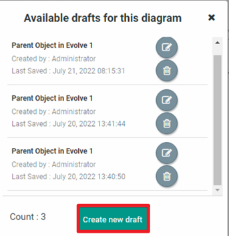
Click Create new draft.

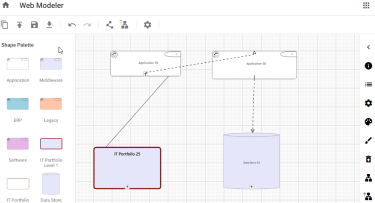
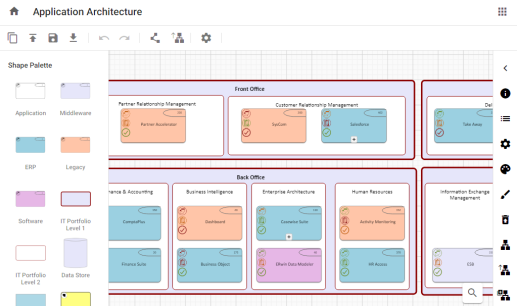
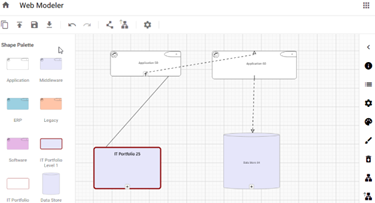
The erwin Web Modeler editor opens in a new tab with the predefined Shape Palette of the template chosen.
Click on the 

Click on the 

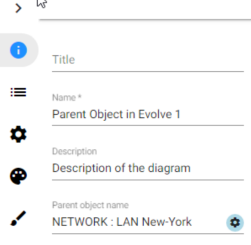
Parent Object Details popup opens.
Click the Object Type drop-down list and select the required option.
Click the Category drop-down list and select the required option.
Click the Object drop-down list and select the required option.
Click Save.

To publish the diagram:
Click the Publish Diagram icon.

Click Confirm Publish.

Once the diagram is published in the erwin Web Modeler, it can be accessed from the Modeler in the erwin Evolve Suite.
|
|
Diagram and Palette properties can be modified, if required, from the desktop application. |
|---|
To link parent objects to existing child draft diagrams:
Open the browser and login to erwin Evolve Web.
The list of available models appears.
Click a model. For example, EA Foundation – Sample Model.
Under my menu, click Diagram List.

The list of diagrams opens.
Enter the diagram name in the Filter the content of this page box.

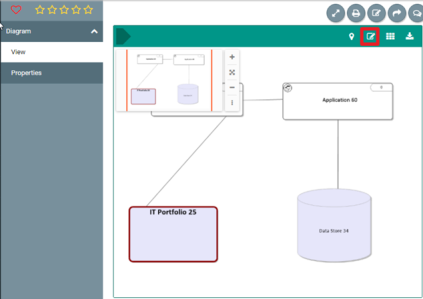
Click the Open related object page 
The diagram opens on your object page.
Click the Edit Diagram In Web Modeler icon.

|
|
In the absence of the Edit Diagram In Web Modeler option, ensure that the Web Modeler is enabled with a Diagrammer license for you. |
|---|
Click Create new draft.

Evolve Web Modeler editor opens in a new tab with the predefined Shape Palette of the chosen template.

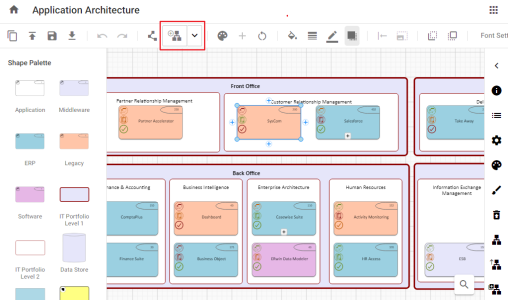
Select an object.
Options are now enabled.

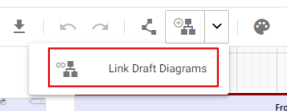
Click the drop-down arrow on the Explode New Draft 
The Link Draft Diagrams option appears.

Click Link Draft Diagrams.
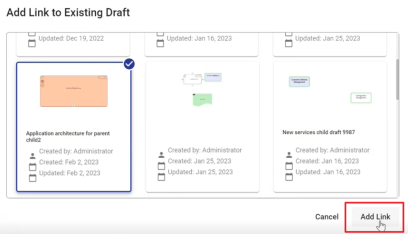
The Add Link to Existing Draft appears.

Select any child draft diagram to link with an object.
Click Add Link.

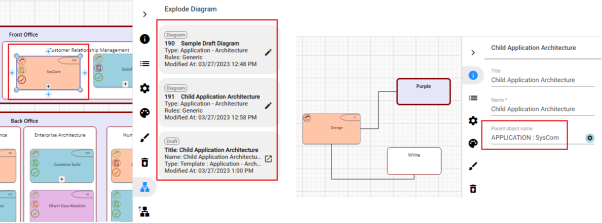
The child draft diagram is now linked to a parent object.

You can now see that parent object has draft child diagram available in the properties. Also, the name of the parent object is included in the child draft diagram.
The instructions on this page detail how to use the Explode Diagram feature to:
Create links from parent to child diagrams
Open existing child diagrams linked via the feature
Return to the parent diagram
To use the explode diagram feature in erwin Evolve Suite:
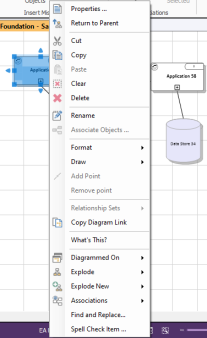
In the diagram, right-click an object.

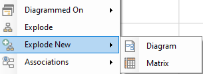
Hover over Explode New.

Click Diagram.
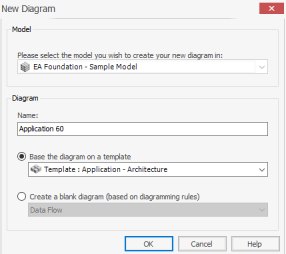
The New Diagram screen appears.

Use Name to specify the name of the diagram.
Use Base the diagram on a template to specify template of the diagram.
Use Create a blank diagram (based on diagramming rules) to create a new blank diagram without any templates.
Click OK.
The selected object is linked to a new diagram. You can explode the object to view or open the diagram.
To view an exploded diagram:
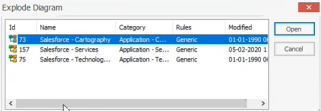
On a linked object that is represented on a diagram, click the 
The list of exploded diagrams appears.

Select a diagram from the list.
Click Open.
The exploded diagram opens. You can view the parent object’s details in the properties of the exploded diagram.
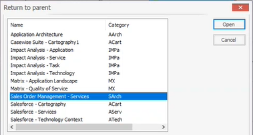
To view parent object or diagram of exploded diagram:
Under the Home tab, click Return to Parent.

Select a diagram and click Open.
The Parent diagram appears.
To create an exploded diagram in erwin Web Modeler [Evolve 2022.0 and above]:
Open the browser and login to erwin Evolve Web Platform.
The list of available model appears.
Click on the model, e.g., EA Foundation – Sample Model.
Under my menu, click Diagram List.

The list of diagrams opens.
Click Diagram List available under my menu.
Enter the diagram name in the Filter the content of this page box.

Click the Open related object page icon.
The diagram opens on your object page.
Click the Edit Diagram In Web Modeler icon.

|
|
If this icon is not present, please check you have a license for Web Modeler, that Web Modeler is enabled, and you are allocated a Diagrammer license. |
|---|
Click Create new draft.

Evolve Web Modeler editor opens in the new tab with the predefined Shape Palette of the template chosen.

Select an object.
Click 
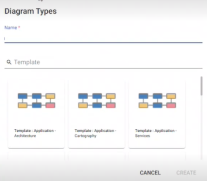
The Diagram Types screen appears.

Enter Name and select a Template.
A blank exploded diagram is created. Now, you can drag and drop objects from the shape palette.
Once the diagram is published in the Web Modeler, the same diagram can be accessed from the Modeler in the desktop application.