|
Accordion Layout
Accordion Layout helps to categorize a form or to create a flow to the information.
Each accordion is used to toggle between hiding and showing the content.
To create Accordion Layout,
1.Click on All Views in the editor and then click on  icon placed at the bottom of the list of views. icon placed at the bottom of the list of views.
2.Select Accordion Layout from the list.

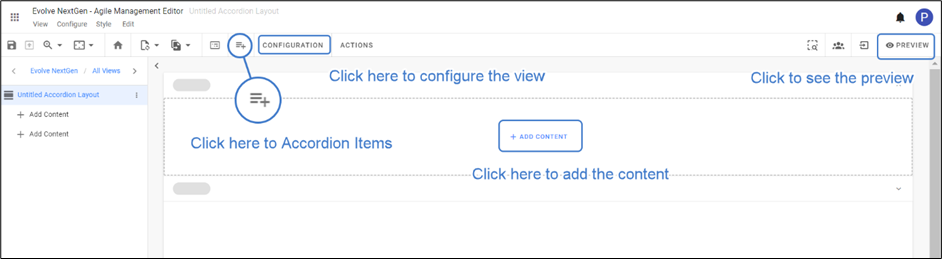
3. A default layout will be opened in the editor as shown in the picture below.
Click the icon  to add Accordion Items. to add Accordion Items.

4. Click on Add Content > Add New View > Select the view type you wish to add. Repeat the same step for other items too.
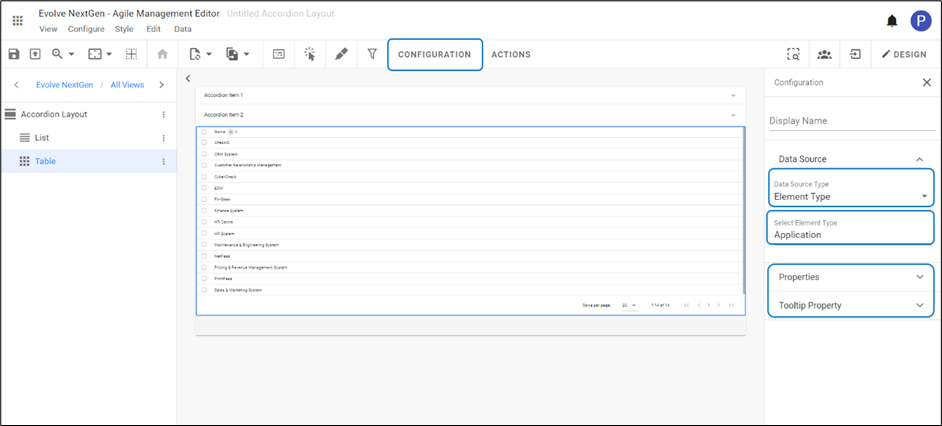
5. After adding content in the layout, select the Accordion and click Configuration on the toolbar or right-click on the view.
You can add any Collection, Charts, Item views as per your use case.
For instance, a Table and List View is configured as shown in the picture below.
You must configure each accordion individually.

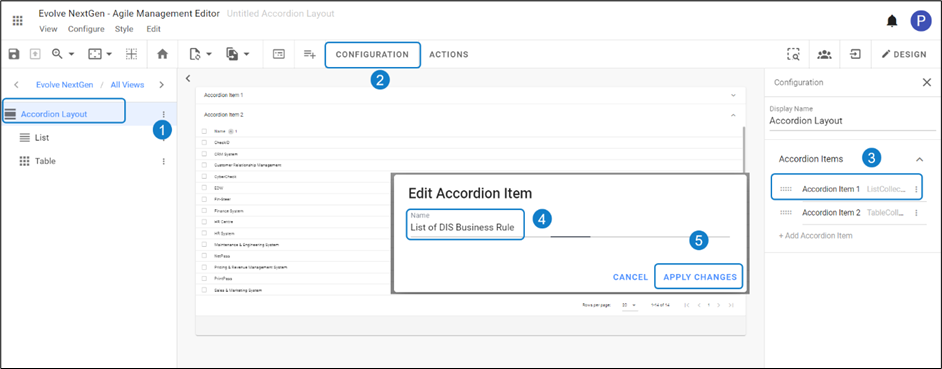
6. To edit the Accordion titles,
Select the Layout title, and then click on Configuration.
Click on Accordion you wish to edit.
Enter Name and click on Apply Changes.

|

|
Repeat Step -6 to edit all the accordions you add in the layout. |
|