This page explains how to configure Drafts and Publish diagrams in Web Modeler.
Add the Publish and Drafts tabs to your Object Page:
|
|
These instructions detail how to add the built-in tabs to control draft diagrams, to an Object Page. Unlike other elements in Evolve, these tabs are limited to Object Pages, and all diagrams must be associated to an Object. |
|---|
To add the tabs to an Object Page:
Logon to the site
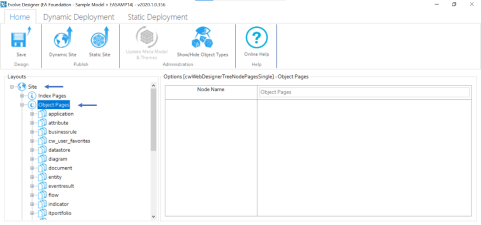
Expand Site and Object Pages

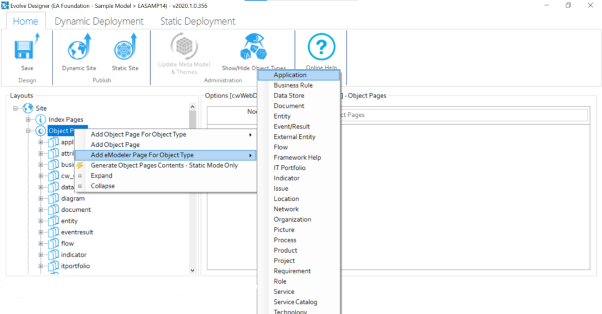
Right-click on Object Pages, hover on Add eModeler Page for Object Type.
Select the object type you wish to create diagrams against, e.g. Application.

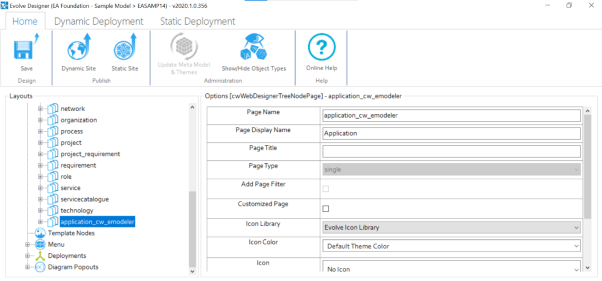
Scroll down to see <object-type>_cw_emodeler, e.g. application_cw_emodeler and click on it.

Change
Page Display Name to Web Modeler
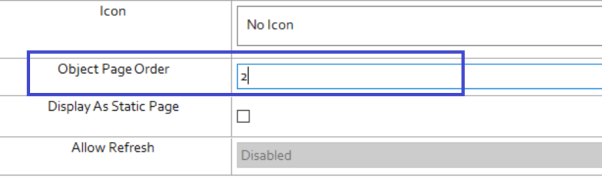
Object Page Order to 2

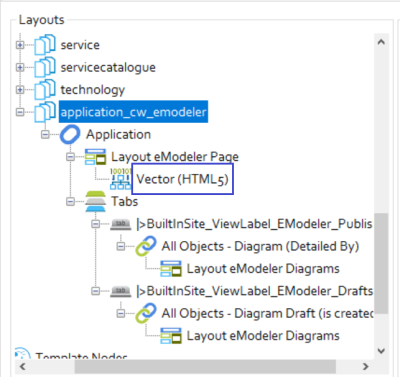
Further, expand <object-type>_cw_emodeler, e.g. application_cw_emodeler, to display the Layout eModeler Page and Tabs with sub-tabs.
Click Vector (HTML5)

Configuring Diagram Popouts for Draft Diagrams:
In order to edit more object properties than the basic ones, you will need to configure a Diagram Popout.
See here, for Diagram Popout configuration. Then, to enable this Popout for Web Modeler:
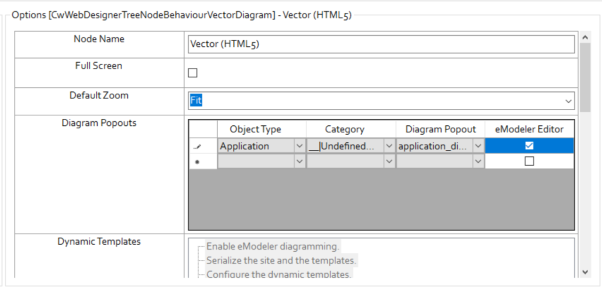
Go to Diagram Popouts, choose Object type as the object type that represents this diagram, e.g. Application, click on Category, if your Popout is defined correctly, it should fill out the fields automatically as they are predefined by the Popout.
Check eModeler Editor.

|
|
Note: Once the eModeler Editor is checked, it ensures that all these Popout properties are editable inside the Web Modeler application. |
|---|
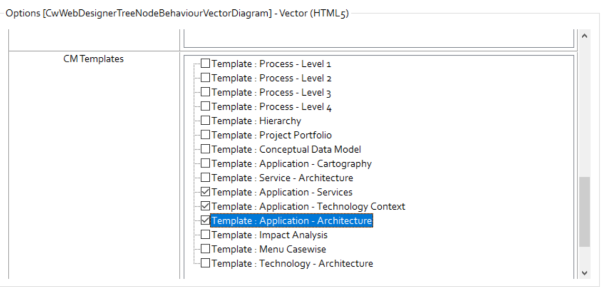
Scroll down to CM Templates.
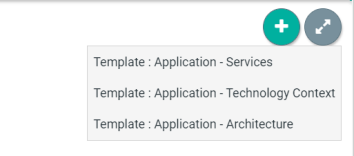
Check the templates you wish to associate with this Web Modeler page, e.g. – Application – Services, Application – Technology Context and Application – Architecture

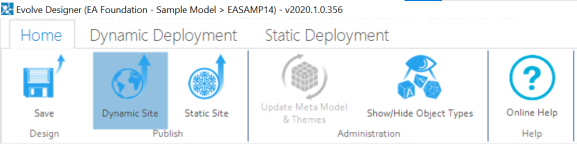
Click on Save under the Home tab and then click on Dynamic Site to generate the site.

Drafts and Published Diagrams in Web Modeler:
|
|
Drafts and Published are the two tabs under the Web Modeler menu. This section can be viewed only when the Web Modeler has been setup in Evolve Web Platform. |
|---|
To view Drafts and Published Diagrams in Web Modeler.
Open the browser and login to Evolve.
Select your Model, e.g. EA Foundation – Sample Model

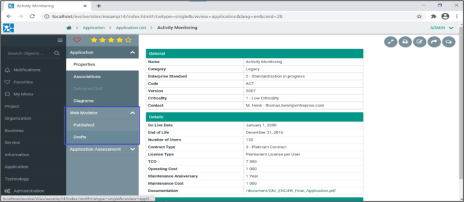
Go to the page you configured.
e.g. From the sample, Application from the left menu. Click Application List.
Choose the desired application from the list.
For instance, choose the first application from the list in the picture.
|
|
|
|---|
The new tab will be visible in your Object Page, e.g. Web Modeler.

Under the drop-down menu Web Modeler,
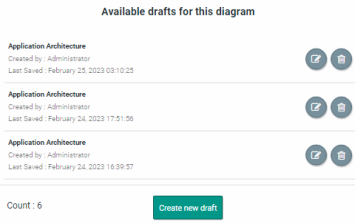
Drafts – Collection of saved diagrams are displayed under tab Drafts. Initially this will be empty. Each time you press the Save button in Web Modeler, the draft will be updated in Evolve. Note that this is not the same as Publishing; a draft is a diagram in a transitional state. When a draft is published, it becomes a real Evolve diagram, and the objects it contains are updated in the Evolve Model.

Each Draft has controls that allow you to Edit and to open the diagram in the Object Page.
Published – Collection of all published diagrams are displayed under tab Published.

Each published diagram has controls that allow to View, Edit, and open the diagram in the Object Page.
Creating and Publishing a new Diagrams using Web Modeler:
To create and publish a new diagram, go to tab Published (initially the space under the tab shows as empty).
Click on 

Choose the desired template to start creating the new diagram.
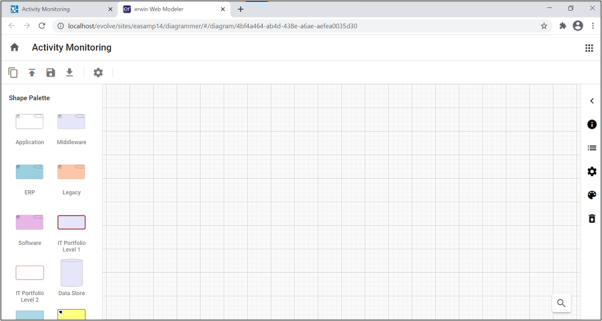
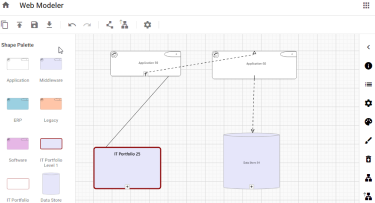
Evolve Web Modeler editor opens in the new tab with the predefined Shape Palette of the template chosen.

To publish the diagram, press the 
Once the diagram is published in the Web Modeler, the same diagram can be accessed from Modeler in the desktop application.
|
|
A Diagram and Palette properties can be modified if required from the desktop application. |
|---|
To set the Parent object and object name in Evolve Web:
|
|
Before setting the Parent object and Parent object name in Erwin Evolve web, first, we need to enable these options (Parent object and Parent object name) in Evolve Designer and publish them on the site. |
|---|
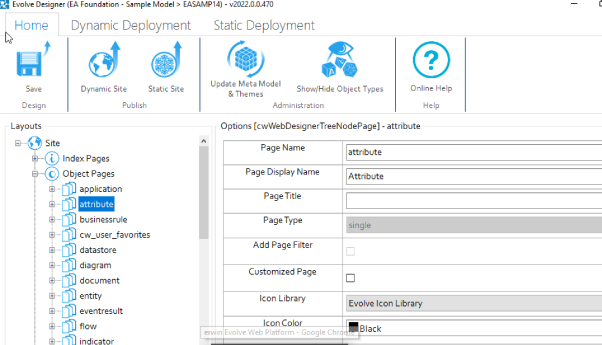
To enable the Parent Object in Evolve Designer:
Run the Evolve Designer.
Click a model. For example, EA Foundation – Sample Model.
Click Site.
Expand Site and Object Pages.

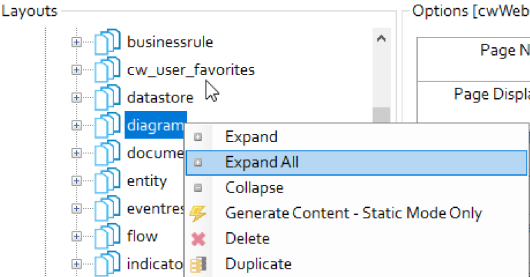
Right-click diagram and click Expand All.

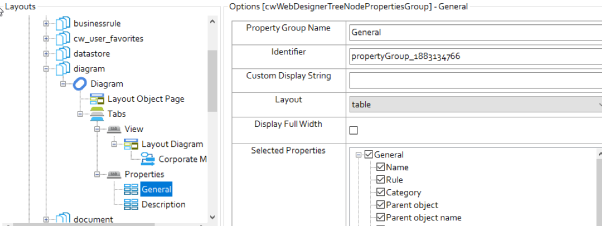
Click General, select the Parent object and Parent object name check box.

Click Save and then, click Dynamic Site to generate the site.

To set the Parent object and object name in Evolve Web
Open the browser and login to Evolve.
Click a model. For example, EA Foundation – Sample Model.

Click Diagram List from my menu.

The Diagram list appears.
Search the diagram name in Filter the content of this page box.

Click the Open related object page icon.

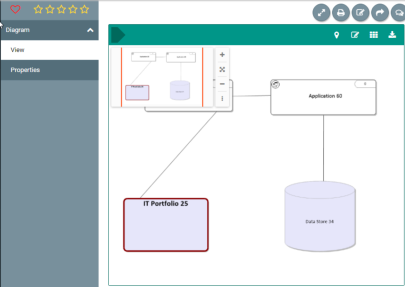
The diagram will be visible on your object page.
Click Properties under Diagram dropdown.

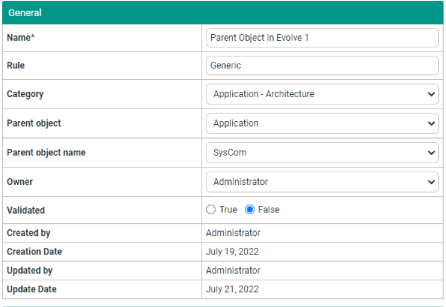
Click the Edit icon to edit the Parent object and Parent object name.

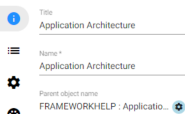
Click Parent object dropdown and select required option.
Click Parent object name dropdown and select required option.

Click the Save changes icon.

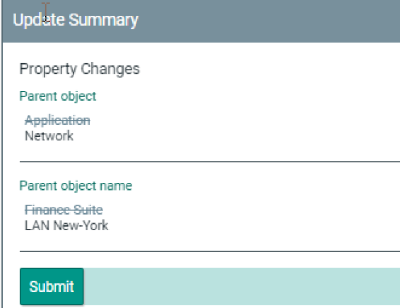
The Update summary pane appears on right-hand side.
Click Submit.

To set Parent object and object name in Web Modeler
Click View under Diagram dropdown.
Click Edit Diagram In Web Modeler icon.

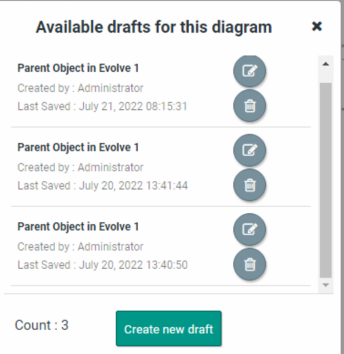
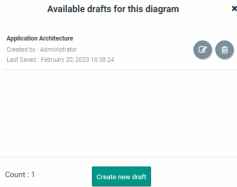
Click Create new draft.

Evolve Web Modeler editor opens in the new tab with the predefined Shape Palette of the template chosen.
Click on 

Click on 

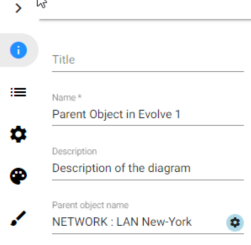
Parent Object Details popup opens.
Click Object Type dropdown and select the required option.
Click Category dropdown and select the required option.
Click Object dropdown and select the required option.
Click Save.

To publish the diagram:
Click Publish Diagram icon.

Click Confirm Publish.

Once the diagram is published in the Web Modeler, it can be accessed from the Modeler in the desktop application.
|
|
A Diagram and Palette properties can be modified if required from the desktop application. |
|---|
You can use the Diagram Popout object in Evolve Designer to configure diagram properties other than the default ones. Once configured, these properties are then visible in erwin Web Modeler under diagram properties.
To configure Diagram Popout in Evolve Designer:
Start Evolve Designer.
Click a model. For example, EA Foundation - Sample Model.
Click Site.
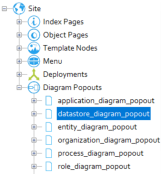
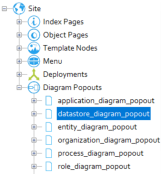
Expand Site > Diagram Popouts.

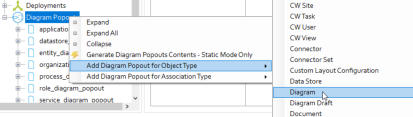
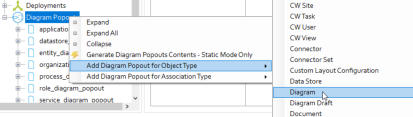
Right-click Diagram Popout and click Add Diagram Popout for Object Type > Diagram.

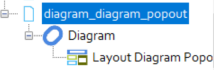
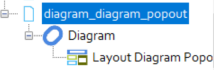
The Diagram Popout is created for the Diagram object type.
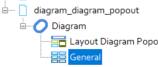
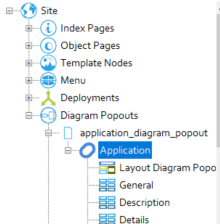
Expand diagram_diagram_popout.

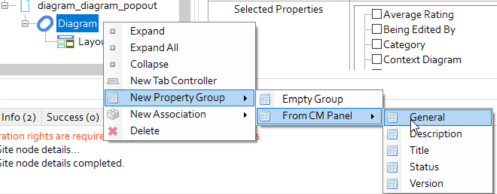
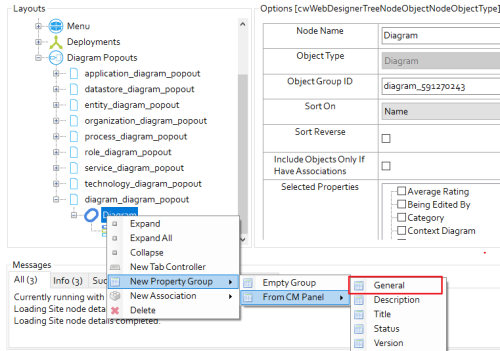
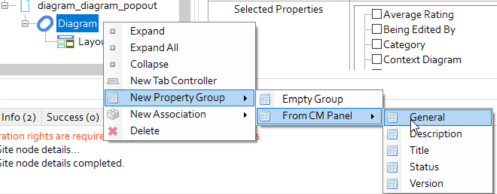
Right-click Diagram and click New Property Group > From CM Panel > General.

|
|
You can add any Property Group that you want to display in erwin Web Modeler. |
|---|
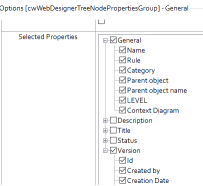
Click General.

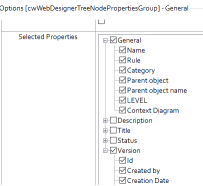
Under Selected Properties, select the properties that you want to display as diagram properties in erwin Web Modeler.

Click Save.

Click Dynamic Site.

|
|
The newly configured diagram properties are available only for new and duplicate drafts. |
|---|
To view the newly configured properties in erwin Web Modeler:
Click the Edit Diagram In Web Modeler icon.

Click Create new draft.

The erwin Web Modeler editor opens in a new tab with the predefined Shape Palette of the template chosen.
Click 
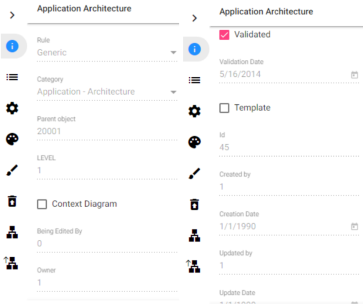
The properties that you selected in Evolve Designer are now visible under diagram properties.

To update the properties in erwin Web Modeler:
Click the required property that you want to update. For example, Title.

Update the Title and click 
Click Confirm Publish.
The Title is updated.
Similarly, you can view and update properties for duplicate drafts.
|
|
The newly configured diagram properties are available only for new and duplicate drafts. |
|---|
In erwin Web Modeler, you can now edit or set the properties of association objects and lines during diagram creation.
To achieve this, you must first create and configure the diagram pop-out and then link it to the diagram.
To configure Diagram Popout in Evolve Designer:
Start Evolve Designer.
Click a model. For example, EA Foundation - Sample Model.
Click Site.
Expand Site > Diagram Popouts.

Right-click Diagram Popout and click Add Diagram Popout for Object Type > Diagram.

The Diagram Popout is created for the Diagram object type.
Expand diagram_diagram_popout.

Right-click Diagram and click New Property Group > From CM Panel > General.

|
|
You can add any Property Group that you want to display in erwin Web Modeler. |
|---|
Click General.

Under Selected Properties, select the properties that you want to display as diagram properties in erwin Web Modeler.

Click Save.

Click Dynamic Site.

|
|
The newly configured diagram properties are available only for new and duplicate drafts. |
|---|
To create a diagram popout:
Right-click association type.
Go to New property Group > From CM Panel > General.

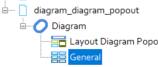
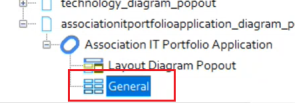
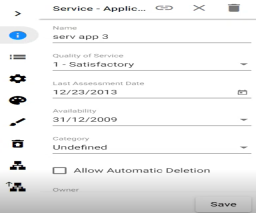
You can see General is added to the node.

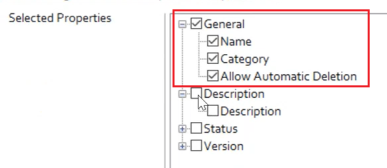
Also, it has some properties such as, Name, Category, and Allow Automatic Deletion.

The configuration of properties is same for the current object popouts. For example, in the above image, the group, General is selected and it has a name, category, and allow automatic deletion properties selected.
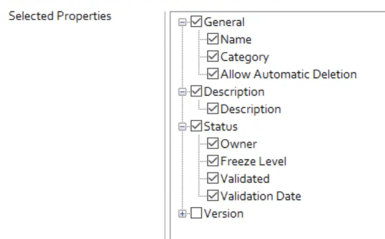
You can also select multiple property groups. For example, in the below image, the group, General, Description, Status is selected.

Once the diagram popout is created. We need to assign it to the diagram.
To assign this diagram popout to the diagram:
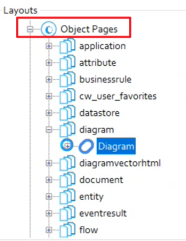
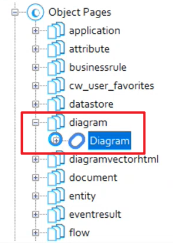
Expand Object Pages node.

Expand Diagram node.

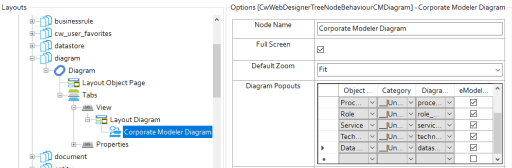
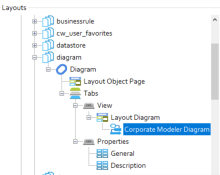
Go to Diagram > Tabs > View > Layout Diagram > Corporate Modeler Diagram.

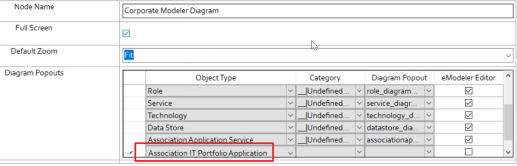
In the diagram popout, you can see list of available association type with category, diagram popout, and eModeler Editor.
Select the association type from the Object Type drop-down. For example, Association IT Portfolio
Application.

Based on the above selection, Category and Diagram Popout appears.

Select the eModeler Editor check box.
The diagram popout is available in erwin Web Modeler.
Now, when you open the diagram in erwin Web Modeler and select any line, you can see and edit all the properties.
To update the association properties in erwin Web Modeler:
Click the required property that you want to update. For example, Name.

Update the Name and click Save.
Click 
Click Confirm Publish.
The Title is updated.
You can associate any object with another object that is not part of the diagram. Additionally, you can view, add, update and delete multiple associated objects and their properties in erwin Web Modeler by configuring Evolve Designer.
To view the list of Object Types displayed in the Diagram Popouts:
Start Evolve Designer.
Click a model. For example, EA Foundation – Sample Model.
Click Site.
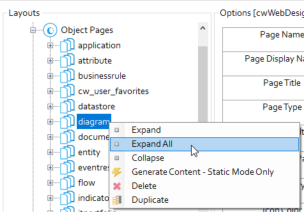
Expand Site > Object Pages.
Right-click diagram and click Expand All.

Click Corporate Modeler Diagram.

The list of Object Types appears under Diagram Popouts.

To create an Object Type Association:
Start Evolve Designer.
Click a model. For example, EA Foundation – Sample Model.
Click Site.
Expand Site > Diagram Popouts > application_diagram popout > Application.

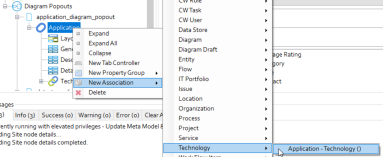
Right-click Application and click New Association > Technology > Application – Technology ().

|
|
You can add any Object Type Associations. |
|---|
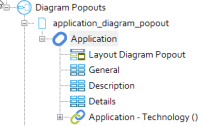
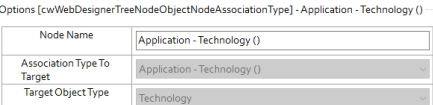
Click Application – Technology () node.

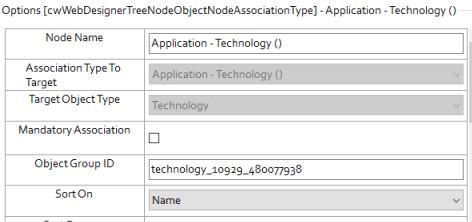
In the Node Name box, replace “Application – Technology ()” with “Technologies”.

Optional: If you want the diagram user to be forced to have at least one associate object, then select the Mandatory Association check box.

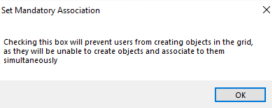
A Set Mandatory Association pop-up appears.

Click OK.
Click Save.
Click Dynamic Site.
The Associated Objects are now visible in the diagram.
To view the Associated Objects in the diagram:
Open the browser and login to erwin Evolve Web.
Click a model. For example, EA Foundation – Sample Model.
In the left pane, click Application.

Click Application Architecture.

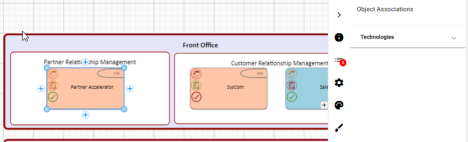
Click the required object for which you want to view Associated Object. For example, Salesforce.
The Associated Objects Types are now visible in the right pane.
To add Associated Objects in erwin Web Modeler:
Click the Edit Diagram In Web Modeler icon.

Click Create new draft.

The erwin Web Modeler editor opens in the new tab with the predefined Shape Palette of the selected template.
Select the object for which you want to add Associated Object. For example, Salesforce.
Click 
The Object Associations list appears.

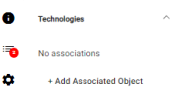
Click the Technologies drop-down list.
Click Add Associated Object.
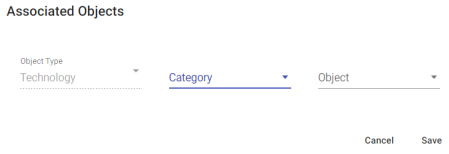
Associated Objects pop-up opens.

|
|
The Object Type field is pre-populated with the Object Type to which you want to add an Associated Object. |
|---|
Click the Category drop-down list and select the required option.
Click the Object drop-down list and select the required option.
Click Save.
Click 
Click Confirm Publish.
Once the diagram is published in the erwin Web Modeler, you can access it from the Modeler in the erwin Evolve Suite.
Mandatory Association
Mandatory Association enforces you to add at least one Object Association.
If no Associated Object is added, a pending task appears in the To-do List and the Publish Diagram is disabled.
To add Mandatory Association:
Click 
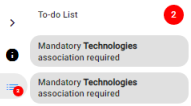
To-do List opens.

Click the pending task. For example, “Mandatory Technologies association required”.
Once pending task selected, the object is selected automatically, and the Object Association section appears in the right pane.

Click the Technologies drop-down list.

Click Add Associated Object.

The Associated Objects pop-up opens.

|
|
The Object Type field is pre-populated with the Object Type to which you want to add an Associated Object. |
|---|
Click the Category drop-down list and select the required option.
Click the Object drop-down list and select the required option.
Click Save.
Click 
Click Confirm Publish.
Once the diagram is published in the erwin Web Modeler, it can be accessed from the Modeler in the erwin Evolve Suite.