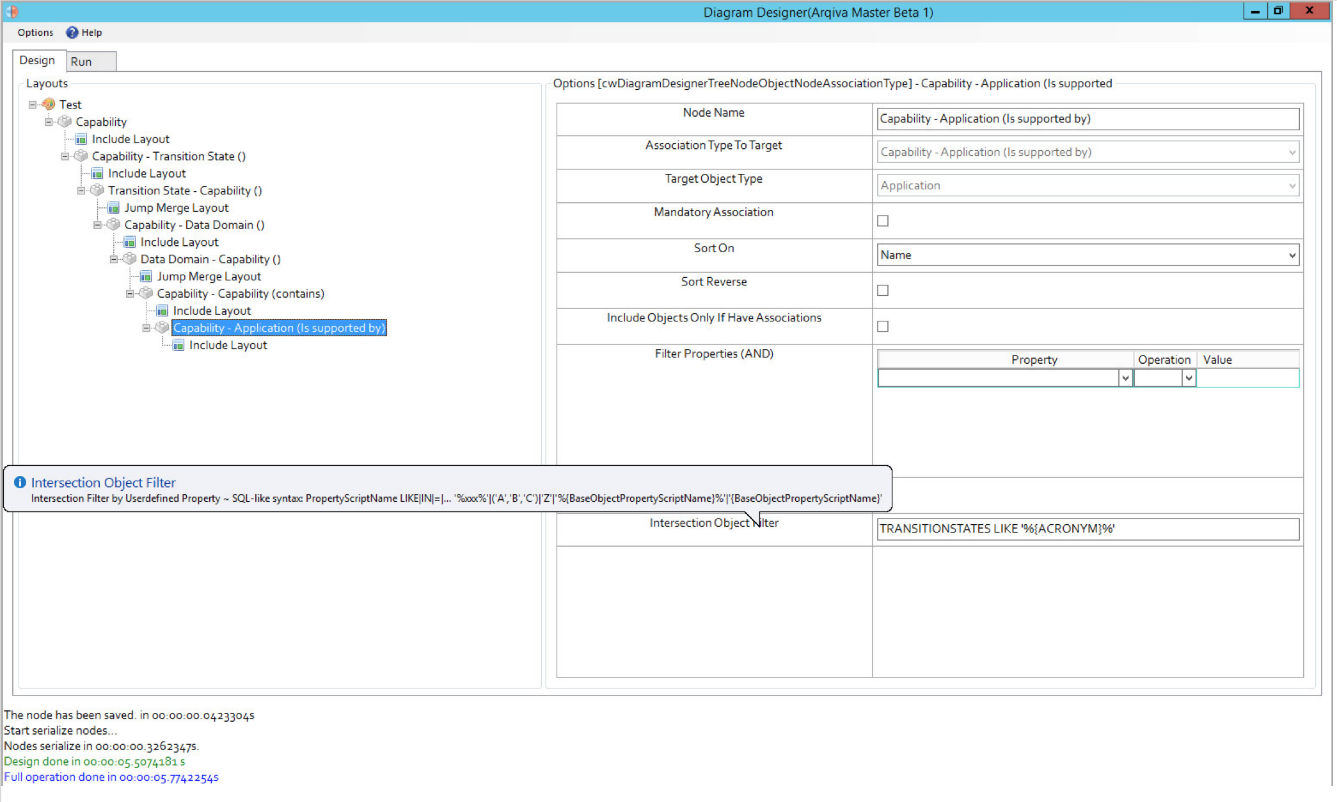
Intersection Object Filter [2018.0.1+]
As the name suggests, the Intersection Object Filter, allows filtering at the Intersection level.
Filters are provided against the Intersection Object's property values.
The syntax of the filter is SQL-like.
As can be seen in the following examples (be aware of the spaces):
• TRANSITIONSTATES LIKE ‘TS%’
• TRANSITIONSTATES NOT LIKE ‘%SEND’
• TRANSITIONSTATES IN (‘TS1’,’TS2’)
• TRANSITIONSTATES NOT IN (‘TS3’,’TS4’)
• TRANSITIONSTATES = ‘TS1’
• TRANSITIONSTATES >= ‘TS1’
Additionally more complex scenarios can be provided using variables:
• TRANSITIONSTATES LIKE ‘%{ACRONYM}%’
In the following example, on the last level, we show Applications that are associated to Capabilities and the Intersection Object’s property “TRANSITIONSTATES” (which is the property ScriptName) contains a specific string. The variable value used is taken from the first object of the branch (starting from the top of the diagram and moving down) that has the propertyname which is enclosed in curly braces (in this example, ACRONYM). In this case, the value is taken from the second level where we have the "Transition States" that have a property called “ACRONYM” (with values TS1, TS2 etc.).

Related Items
Navigating your Site
Overview
There are many ways in which you can navigate your Evolve site. However, since the 2018 release, two new capabilities were added to help orient yourself while navigating.
Smart Crumbs - a bread crumb trail with inbuilt recent lists, to help quick navigation between frequently visited pages.
Helps you to see where you are in the Evolve site, and navigate more speedily.
Diagram Navigator (or "Where Am I?") - a diagram hierarchy viewpoint showing parent and child lineage from the current diagram.
The tool can be used to navigate diagram hierarchies, showing previews of diagrams in the immediate lineage, and allowing drill up and down from the current position.
Diagrams can be opened at any level, and activity is shown through the Smart Crumb trail.
|
|
Both Smart Crumbs and Diagram navigator are available without configuration. You just need to be running version 2018 or above. |
Related Topics
Introduced with Evolve 2018, Smart Crumbs brings a breadcrumb trail to the top of your site page.
Smart Crumbs can be enabled in the Site Settings.
1.Select the Home tab.
2.Select the root Site node in the Layout's Tree.
3.See the option to Enable Smart Breadcrumbs in the options in the right hand pane.
The breadcrumb will expand as you navigate from the site menus, showing the menus and objects you navigate through.
The breadcrumb will offer a drop down list at each page node, showing recent objects/pages of the same type.
|
|
Both Smart crumbs and Diagram navigator are available, provided you are running version 2018 or above. |
Related Topics