Performance Improvements
This contains information that can help you improve the performance of your dashboards.
Optimizing Data Access with the Batch API
The ObservationQuery interface includes methods to set the time range, retrieve observations, and the retrieval type. When used from WCF, the start and end times of the time range are set based on the SpecificTimeRange object provided by WCF. If the metrics are used in chart components, a SpecificTimeRange object for charts can be obtained by calling the method functionHelper.getSpecificTimeRangeForCharting().
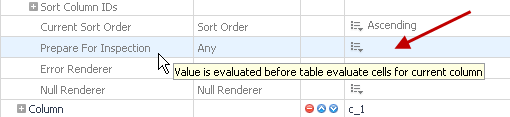
Next, in WCF, to enter the Batch API mode, invoke that function by using the Prepare For Inspection property.