Overview for creating the components
|
• |
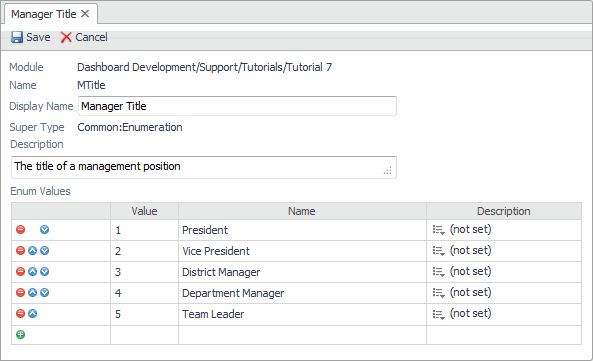
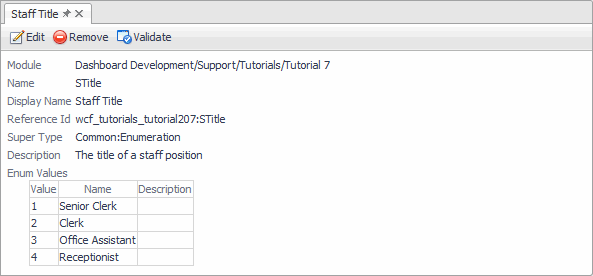
Create the enumerated types Manager Title and Staff Title, with Common: Enumeration as their Super Type. For more information, see Defining the Enumerated Types for Manager and Staff. |
|
• |
Create the Manager and Staff types, each consisting of a First Name, Last Name, Title, and Employee ID. For more information, see Defining the Manager and Staff Types. |
|
• |
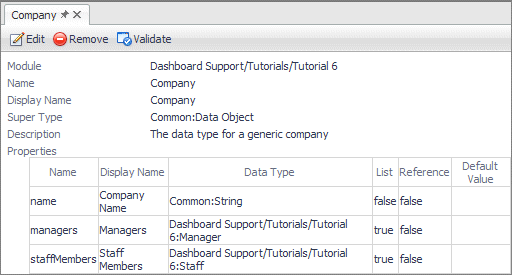
Create a Company type consisting of a Name, list of Managers and list of Staff Members. For more information, see Defining the Company Type. |
|
• |
|
• |
Create the Add Manager function. |
|
• |
Create the Remove Manager function. |
|
• |
Create the Grid Layout (Bean Data Fields for Manager) for the manager data fields. For more information, see Defining the Grid Layout. |
|
• |
Create the add manager Form Dialog (Form for adding a new company manager) to hold the Bean Data Fields for Manager grid. For more information, see Defining the Dialog. |
|
• |
|
• |
|
• |
Create The Company’s Management Team table to display the added managers. For more information, see Defining the Table of Managers. |
|
• |
|
• |
The Remove Manager row selection action is used to update the table after selecting a row and calling the Remove Manager function, which requires two parameters: context keys for the selected row and a reference to the company object. |
|
• |
Create a Company Personnel Grid Layout to hold the table. For more information, see Defining the Top-Level Dashboard. |
Defining the Enumerated Types for Manager and Staff
|
1 |
|
2 |
Create two types using the information provided below. Both types must have Common:Enumeration as their Super Type. |
Defining the Manager and Staff Types
|
• |
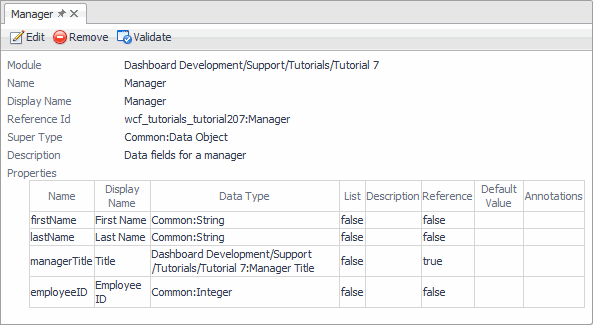
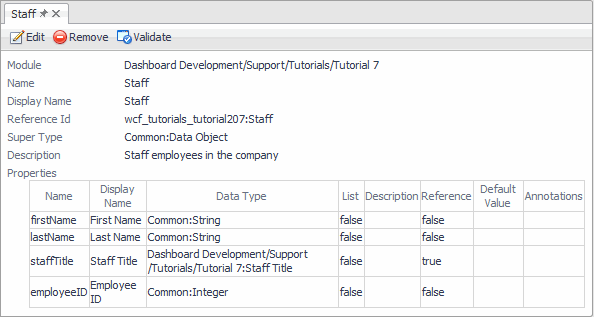
Still in the types editor, define two more types: Manager and Staff with the settings displayed below, and save them as usual. |
Defining the Company Type
|
• |
Still in the types editor, define the Company type with the settings displayed below, and save it. |