Using Custom Images
Using Custom Images
To use custom images in Evolve:
1. Go to Site/bin/webDesigner/custom (if it doesn’t exist, create it)
2. Create a folder inside there with the name of your customization
3. Inside the customization folder create a folder named 'images'
4. Inside 'images' you must add the new image files in the same position and the same name as the file you want to replace in Content/images
If you want to replace Content/images/logos/logo.png you must name your file logo.png and put it in Site/bin/webDesigner/custom/images/logo/logo.png
5. Run Evolve Designer and select the Model Deployment Node
6. In the drop down next to Deploy Custom Site select the name you set in step 1
7. You must run Themes & Pictures then Save & Deploy for changes to take effect.
Creating Custom Layouts
What Files Do You Need?
The setup of a new custom layout requires one of each of these files to be placed in the correct locations so they are recognized by Evolve.
•Layout File
•Style File
•Layout Configuration File
Layout File
Language: HTML, JavaScript, JQuery
File Extension: .js
Location: C:\Casewise\evolve\Site\bin\webDesigner\custom\client\libs\cwLayouts\
Reference: www.w3schools.com/html/, www.w3schools.com/js/, www.w3schools.com/jquery/
The layout file contains the code that describes how the content on the page should be displayed. The methods are called when the page is being drawn.
|
(function(cwApi) {
var myLayout = function(options) { cwAPI.extend(this, cwAPI.cwLayouts.CwLayout, options); this.drawOneMethod = myLayout.drawOne.bind(this); cwApi.registerLayoutForJSActions(this); };
myLayout.drawOne = function(output, item, callback, nameOnly) {};
cwApi.cwLayouts.myLayout = myLayout;
}(cwAPI)); |
The file should be structured as followed:
The .drawOne Method
The drawOne method should contain all the code to describe how one object should be displayed on a page.
Parameters
output
This parameter contains an array of the HTML structure to be output. Each object that is to be displayed should be added as a HTML list item (<li>) containing the information and / or HTML structure of how you want that object to be displayed on the page.
|
myLayout.drawOne = function(output, item, callback, nameOnly) { output.push("<li class='cw-item'><div>", this.getDisplayItem(item, nameOnly), "</div></li>"); }; |
Here is an example of how to display the information as a simple list.
item
This parameter is an object that contains all the information available to you for the object that is being displayed including the current user’s rights to update and delete the object, for a more detailed look at the information contains in this object. See Data Structure: item for an example of the data structure.
callback
This parameter is no longer used so will always be ‘undefined’.
nameOnly
This will be passed as true, false or undefined. If true the output should not contain a link to any other page, if false or undefined, the output will usually link to the matching object page.
Style File
Location: C:\Casewise\evolve\Site\bin\webDesigner\custom\client\libs\cwLayouts\
A style file should accompany the layout file in the same directory defining the styles used in the HTML output. See Style Development for more information on how to produce this and the options available in Evolve.
Layout Configuration File
Language: JSON
File Extension: .config.json
Location: C:\Casewise\evolve\Site\bin\webDesigner\custom\client\layouts\
Reference: www.w3schools.com/json/
|
{ "name" : "myLayout", "display-name" : "My Layout", "description" : "This is a new layout created by me", "js-class-name" : "myLayout" } |
The layout configuration file is a JSON file that sets properties for the layout. It is used by Evolve Designer to make the layout available for selection when configuring Evolve, the display-name and description are displayed when making a layout selection of a node. The js-class-name must match the name of your new layout.
Custom Visualizations
Custom visualizations currently require changes to be made to server side code, so an Evolve development environment to develop a new visualization and a new build of Evolve are required.
What Do You Need?
The setup of a new custom visualization requires one of each of these files to be placed in the correct locations so they are recognized by Evolve.
•Visualization File
•Style File
•Evolve Designer Configuration File
It also require the following file to be updated with a reference to the new visualization.
•Visualization List File
|
|
A rebuild of Evolve is required for a new custom visualization to be used in Evolve Designer. |
Visualization File
Language: HTML / JavaScript / JQuery
File Extension: .js
Location: \webDesignerStatics\webDesigner\custom\client\libs\cwBehaviours\
Reference: www.w3schools.com/html/ / www.w3schools.com/js/ / www.w3schools.com/jquery/
The visualization file contains the code that describes how the visualization will be displayed on a page.
|
(function () { var myVisualization = function () { }; myVisualization.setup = function (properties, allItems, searching) { }; cwBehaviours.myVisualization = myVisualization; }()); |
The file should be structured as followed:
The .setup Method
|
$('div.' + properties.NodeID).html(“HTML String”); |
The setup method is the first method that is called when the visualisation is loaded, it should contain any code that will manipulate the data available and build up a HTML string the UI for the visualisation you wish to create. The HTML string should then be appended to the page’s DOM like so:
Parameters
properties
This parameter contains all the information for the visualisation you have created. You will need this information in the next section to access the correct data list from the allItems parameter. See DataStructure: properties for an example of the full data structure.
allItems
|
allItems[properties.NodeID]; |
This parameter contains the list of object and their data for each page in Evolve, to access the data for the page you’re coding against use the link of code below.
The list will contain all the objects and it’s information that should be displayed on the page, when searching this list will be updated to show only objects that match the search criteria. See Data Structure: allItems for an example of the full data structure.
searching
This is a Boolean parameter that tells you whether the page is currently being searched using Evolve’s in-page searching capability. You do not need to do anything special to have your page be searchable, this is provided as default by default.
Style File
Location: \webDesignerStatics\webDesigner\custom\client\libs\cwBehaviours\
A style file should accompany the visualisation file in the same directory defining the styles used in the HTML output. See Style Development for more information on how to produce this and the options available in Evolve.
EvolveDesigner Configuration File
Language: C#
File Extension: .cs
Location: \webDesigner\Sources\Nodes\Behaviours\
|
class cwWebDesignerTreeNodeBehaviourMyVisualisation : cwWebDesignerTreeNodeBehaviour { public cwWebDesignerTreeNodeBehaviourMyVisualisation( cwWebDesignerGUI cwWebIndexGui, cwPSFTreeNode parent) : base(cwWebIndexGui, parent, "myVisualisation" wWebDesignerTreeNodeBehaviour.CategoryBehaviourOtherCharts) { updateText("My Visualisation"); }
public override bool checkNodeStructureCustom() { return true; } } |
Reference: msdn.microsoft.com/en-gb/vstudio/hh341490.aspx
Visualisation List File
Language: C#
Location: \webDesigner\Sources\Libs\cwWebDesignerBehaviourManager.cs
Reference: msdn.microsoft.com/en-gb/vstudio/hh341490.aspx
The Visualisation List File contains a list of the visualizations available in Evolve by linking to their configuration file (described above), so any new visualisation should be added to this list so EvolveDesigner can recognise it and make it available for use.
|
public cwWebDesignerBehaviourManager(cwWebDesignerGUI webDesignerGui, cwWebDesignerTreeNodeLayout parentLayout) { this.AddBehaviour(new cwWebDesignerTreeNodeBehaviourAccordion(webDesignerGui, parentLayout)); this.AddBehaviour(new cwWebDesignerTreeNodeBehaviourGoogleMap(webDesignerGui, parentLayout)); this.AddBehaviour(new cwWebDesignerTreeNodeBehaviourMyVisualisation(webDesignerGui, parentLayout)); this.SortBehaviours(); } |
The line of code should be added as the example in red (below) shows.
Further Development
Layout Restriction
this.allowedLayouts.Add("Layout Name");
You can restrict the layout your visualisation can be attached to in EvolveDesigner by adding an extra line of code in the EvolveDesigner Configuration File. The following line of code should be added for each layout you will allow your visualisation to be attached to.
Additional Properties
Object Properties
If you require extra properties for the objects that are being provided to you, this can be configured in Evolve designer.
1. Load EvolveDesigner with the model and site you’re configuring.
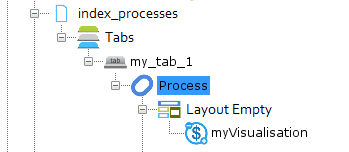
2. Expand the tree for the Index page you have attached your visualisation to and select the object type. The example below shows this for a process object type.
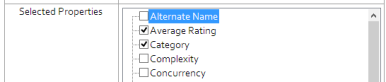
3. On the right hand side select the additional properties you require in your visualisation, these will then be available in the allItems properties payload. See Data Structure: allItems for an example of the data structure.
Data Structure: allItems
|
{ project1: Array[4] 0 { accessRights { CanDelete: true CanUpdate: true } associations { } iName: null iObjectAccessRights: Object iObjectTypeScriptName: "" iProperties: Object label: "Object Name" layoutName: "cwLayoutEmpty" name: "Object Name" nodeID: "project1" objectTypeScriptName: "project" object_id: 23 properties { name: "Object Name" } } 1: Object 2: Object 3: Object 4: Object project2: Array[17] } |