Drilling Down on Types
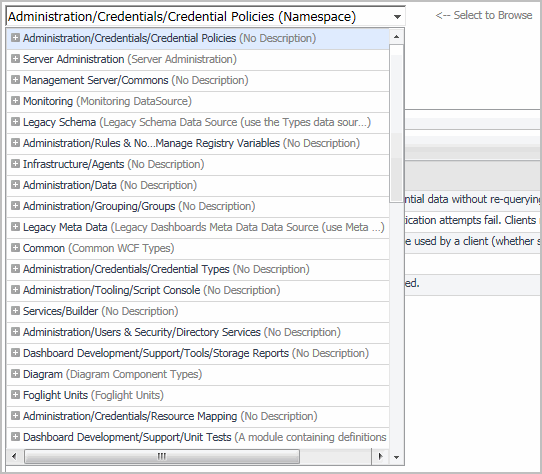
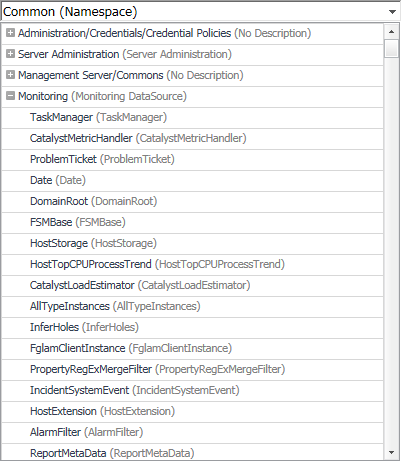
The Schema Browser allows you better understand the database schema. Start by selecting a namespace. A namespace is a collection of types that share the same concept. For example, the Administration/Setup & Support/Blackouts namespace contains a group of types that are used to implement blackouts in Foglight. While type names must be unique within a namespace, it is possible to have same type names across multiple namespaces.
|
1 |
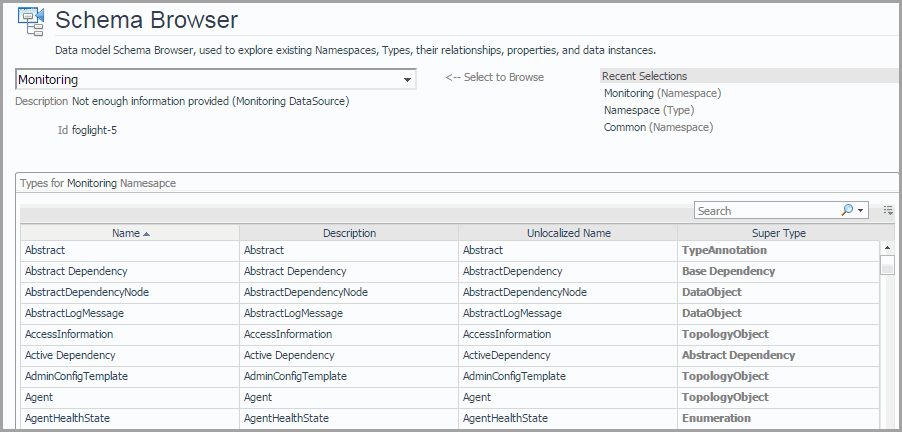
On the Development Tools page, click Schema Browser. |
|
• |
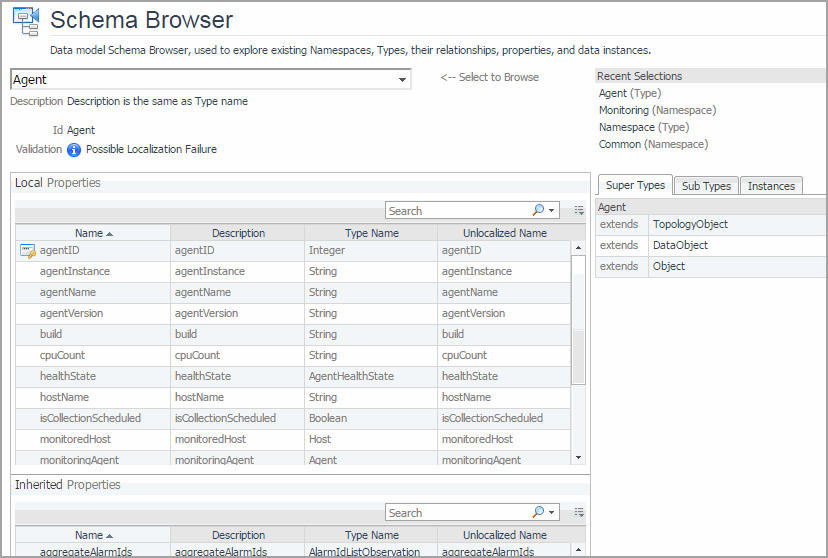
Local Properties and Inherited Properties: Each table shows a list of properties that are local to the selected type (Local Properties) or inherited from a parent type (Inherited Properties). For each property, it indicates if the property is an identity property, and shows its name, description, type name, and non-localized name. Identity properties are indicated with the |
|
• |
Super Types: This tab shows a list of this type’s parent (ancestor) types. |
|
• |
Sub Types: This tab shows a list of this type’s child (descendant) types. |
|
• |
Instances: This tab shows a list of this type’s instances. |
|
6 |
To return to the Development Tools page, click Development Tools in the breadcrumb trail. |
Reporting on Module Unit Tests
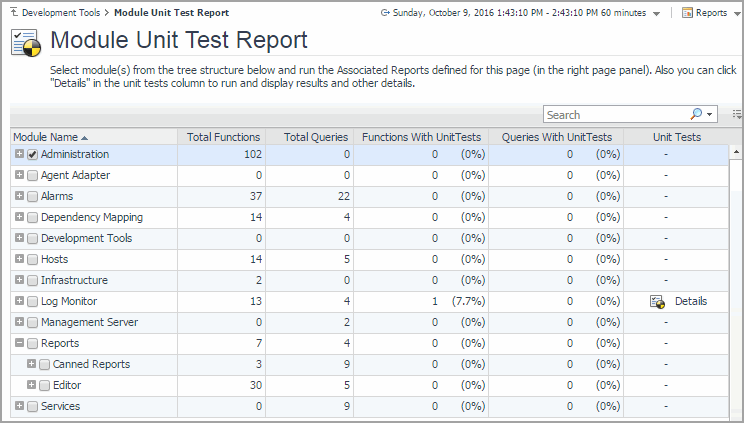
The Module Unit Test Report lists the modules that exist in your environment. Each Foglight™ module contains a collection of operational elements such as views, dashboards, sub-modules, and other entities. For each module, this dashboard shows the number of functions, queries, along with the numbers and percentages of unit tests defined for the module’s functions and queries.
Getting Started
To access this dashboard, on the Development Tools page, click Module Unit Test Report.
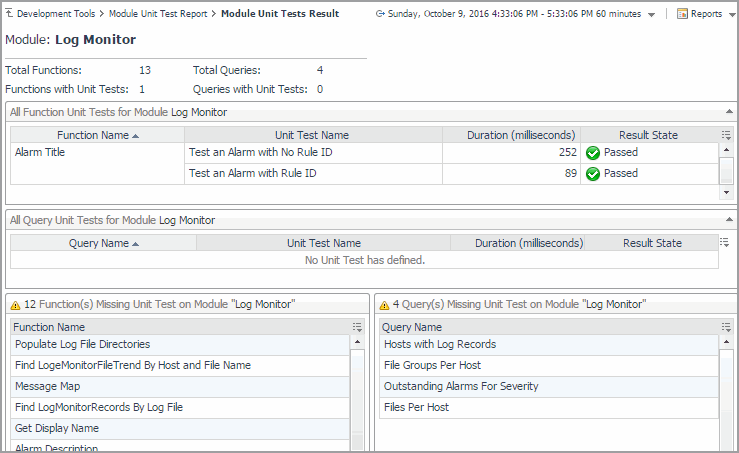
Exploring Module Unit Tests Result
If a module includes function of query unit tests, you can drill down on the unit test details to see the unit test details, whether they passed with success, or failed with errors. This information appears in the Module Unit Tests Result view. Display this view by drilling down on Details in the Unit Tests column on the Module Unit Test Report dashboard.
To return to the Module Unit Test Report, use the breadcrumb trail.
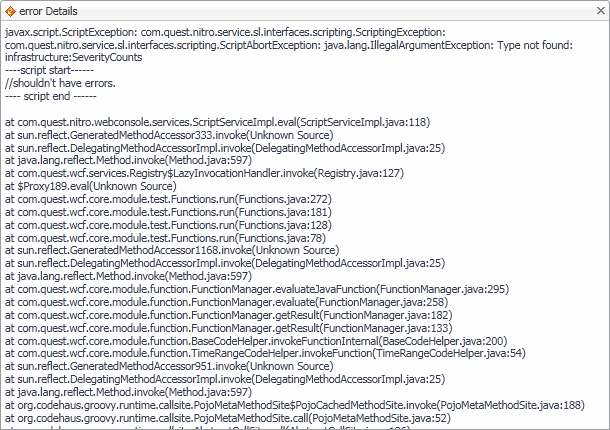
If any unit tests result in errors, this is indicated in the Result State column. Clicking this column shows additional information about the error.
|
1 |
On the Development Tools page, click Module Unit Test Report. |
|
4 |
|
7 |
If any unit tests result in errors, click the Result State column to inspect the error message. |
|
9 |
To return to the Development Tools page, click Development Tools in the breadcrumb trail. |